(記事にはアフィリエイト広告のリンクが含まれている場合があります)
今回は、このブログを私が立ち上げた制作工程を全て公開します。
私は、ブログをWordPressとCocoonという無料テーマを利用して作成しました。
どちらも、ブログを作成するツールとしては、かなりポピュラーな物だと思います。
この記事を最後までお読みいただければ、WordPress+Cocoonでのブログ作成の設計からブログ記事の投稿までの一通りの手順を理解していただけると思います。
私もブログを作成するのは初めてで、長年ブログをやられている方からすると、「そこは、もっとこうした方が良いよ」とご指摘を受ける部分もあると思いますが、初心者の私だからこそ、初心者の方にもわかり易い表現ができるのではと思っております。
これからブログに挑戦しようかと思っている皆様に少しでもお役に立てれば幸いです。
少し長い記事にはなりますが、最後までお付き合いください。
サイトの概要を設計する
まずは、実際にブログの構築に入る前に、どんなブログにするのか、概要の設計をする必要があります。「設計」というと、難しく感じる方もいるかもしれませんが、あまり難しく考えず「自分の頭の中を整理する」という程度に気軽に考えましょう。
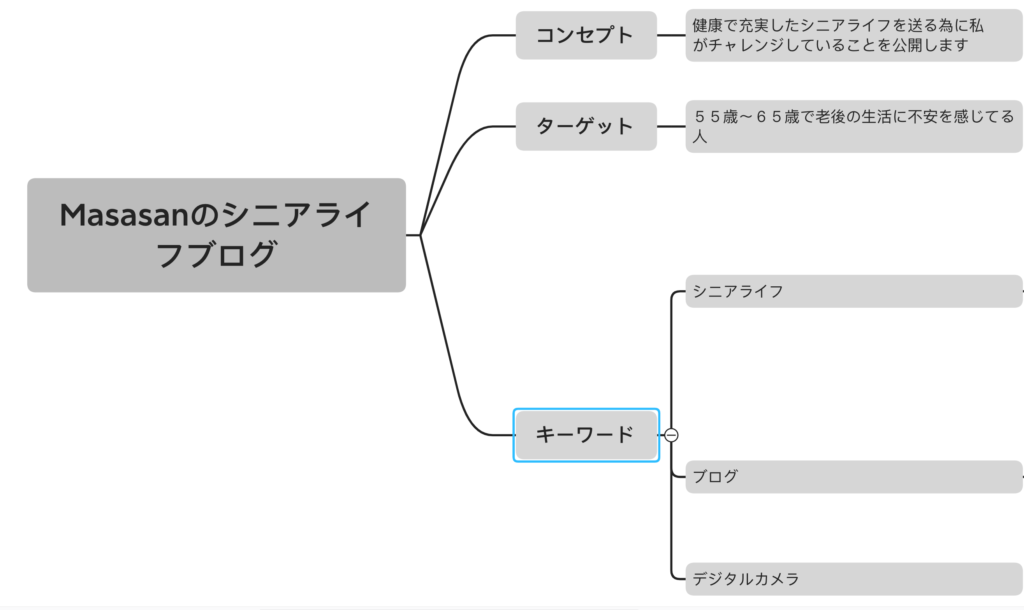
私がブログ立ち上げ時に作成した「設計書」はこんな感じです。

私は、「Xmind」というマインドマップのアプリを使用して自分の頭の中を整理しました。
「マインドマップ」というのは、まさしく自分の考えをまとめるためのツールのようなもので、この類のアプリは他にもたくさんあります。
決めることは、以下の4つです。
ブログのタイトル
どんなブログとするのかは、そのブログのタイトルに一番現れると思いますので、しっかり考えて決めましょう。
また、ブログのタイトルを考えたら、一度ネット検索してみて、既に全く同じタイトルのブログがないかどうか確認しましょう。同じタイトルのブログでも作成することはできますが、後々読者を混乱させることになりますので、少し修正するなどして、全く同じタイトルは避けた方が無難です。
ブログのコンセプト
「コンセプト」と言うと堅苦しく感じるかもしれませんが、要は「このブログの内容は一言で言うとこんな感じ」と言うのを文章にしてみるだけです。
ターゲット
ブログをどんな人に読んで欲しいのか? それを、可能な限り具体的にイメージする事が大切です。
ブログの記事を書くときに、「コンセプト」や「ターゲット」を意識して書くと、全体としてまとまりのあるブログになり、読者から支持されやすくなると思います。
キーワード
ブログを開設した時、そのブログの読者はおそらくGoogleやYahooなどの検索エンジンで検索してあなたのブログを見つける事が多いと思います。
その時、あなたはどんなキーワードで検索結果の上位に表示させたいのか?
別の言い方をすると、どんなキーワードで検索した人に、ご自分のブログを読んで欲しいのか?
上位表示させたいキーワードをいくつか考えておきましょう。
あと、最初に投稿するブログの記事のタイトルを5〜10個くらい考えておくと、よりブログのイメージがはっきりしてくると思います。
サーバーを契約する
さて、ブログの概要設計ができたら、いよいよブログの作成準備に入ります。
まずは、ブログを作成する場所としての、レンタルサーバーを契約する必要があります。
レンタルサーバーは、世の中たくさんありますが、私は私自身も使用している「Xサーバー」をお勧めします。
Xサーバーをお勧めする理由は、以下の通りです。
- 私が17年ネットショップを運営していて、一度もトラブルがなかった安定性。
- 古くから続けている老舗なので、潰れてなくってしまうリスクが少ない。
- WordPressnの自動インストールに対応していてWordPressの運用に適している。
- マルチドメインに対応していて、ドメイン数の制限もない。
- サポートも充実している。
- 価格は、激安ではないが、リーズナブルな価格である。
などです。
ここからは、「Xサーバー」でのサーバー契約についてご説明します。
以下のリンクから、「Xサーバー」の申し込みができます。

Xサーバーのトップページを開いたら、右上の「お申し込み」をクリックしてください。

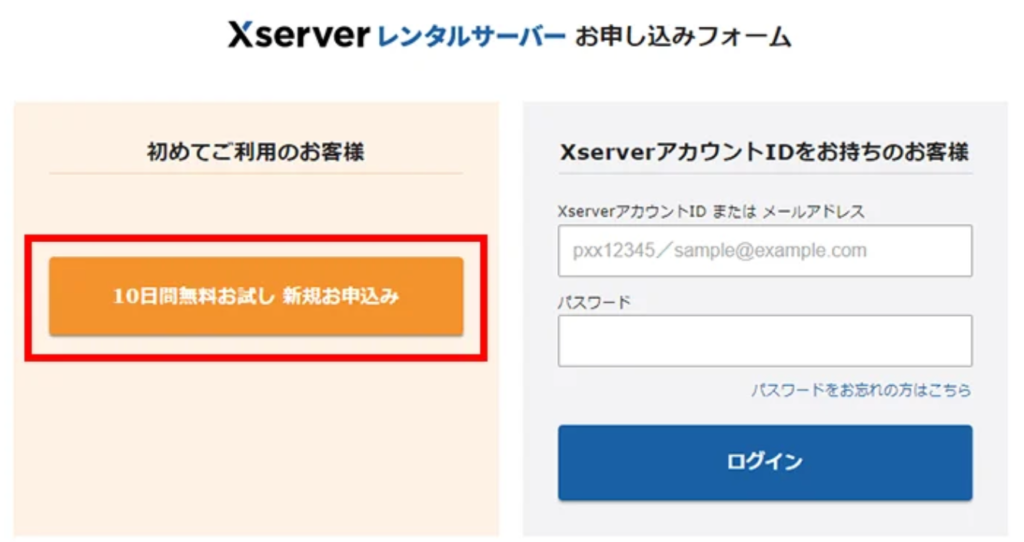
上記の画面で、「10日間無料お試し 新規お申込み」をクリックしてください。

サーバーIDは、初期表示のままで大丈夫です。(こだわりがあれば、変更しても大丈夫です)
プランは、通常の個人ブログであれば「スタンダード」で十分です。初期表示のままスタンダードを選択しましょう。
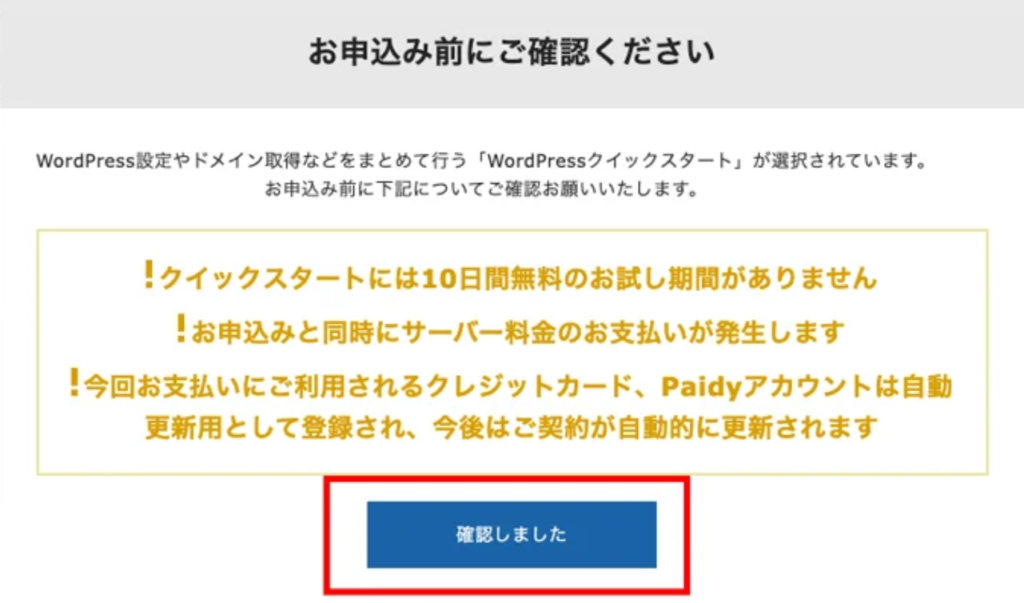
WordPressクイックスタートは、「利用する」にチェックを入れてください。

クイックスタートにチェックを入れると、上記の画面が表示されますので、問題がなければ「確認しました」をクリックしてください。
クイックスタートを利用しない場合には、10日間の無料お試しが利用できますが、その場合ドメインの取得手続きやWprdPressのインストール手続きは、無料お試し期間終了後に別途行う必要があります。Xサーバーの管理画面などの使い勝手を事前に確認されたい方は、クイックスタートを利用せずに無料お試し期間で使い勝手をご確認ください。
ドメインを取得する

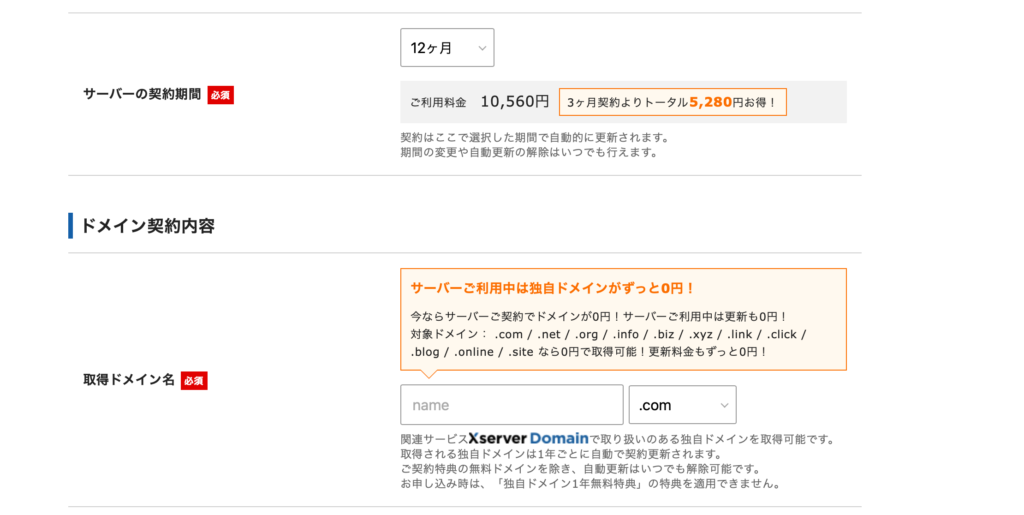
サーバーの契約期間は、初期表示の「12ケ月」のままで良いと思います。
ドメイン名とは、簡単に言うと「インターネット上の住所」のことです。
私のブログのURLで言うと「https://masasan-seniorlife.com」の中の「masasan-seniorlife.com」の部分が私のブログのドメイン名となります。
ドメイン名は、基本自由につけることができますが、世界中で唯一の名前である必要があるため、既に他の人が使っているドメイン名は使用することができません。
ドメイン名の付け方に特に決まりはありませんが、覚えやすくブログのタイトルをイメージできるドメイン名が良いと思います。

ブログ名は、概要設計で決めたブログのタイトルを入れてください。私のサイトの場合には「Masasanのシニアライフブログ」となります。
ユーザー名は、WordPressの管理画面にログインするときのログインIDになります。
パスワードは、WordPressの管理画面にログインするときのパスワードになります。
メールアドレスは、WordPressからのメッセージなどを受信するメールアドレスです。
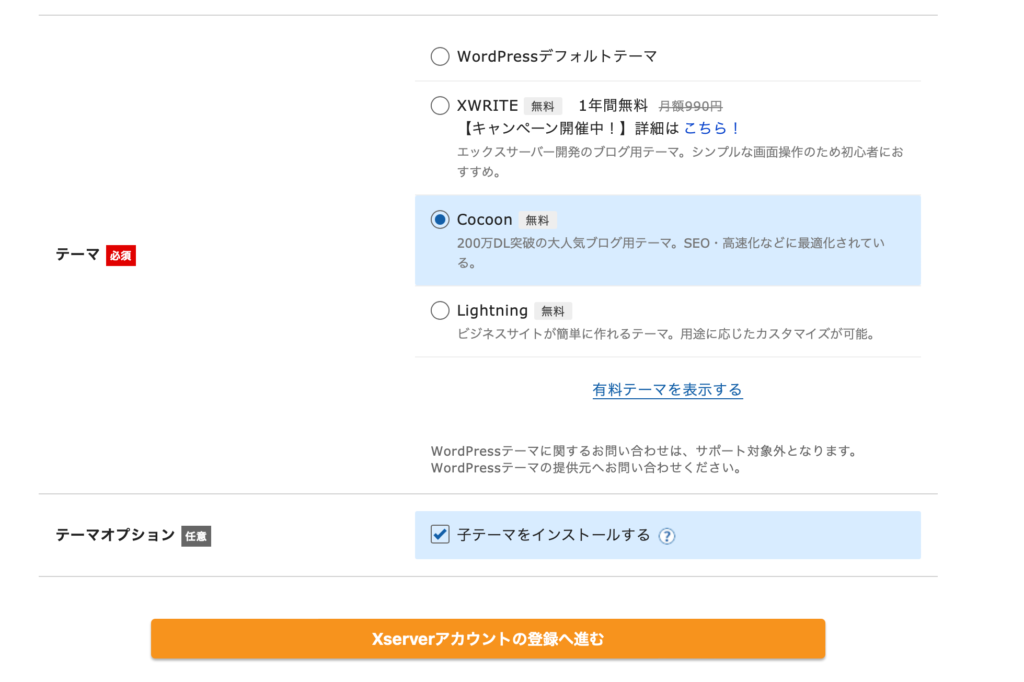
WordPressテーマをインストールする

テーマとは、Webサイト全体のテンプレートのことです。
テーマによって、ブログ全体のデザインや機能などが変わります。
ここでは、「Cocoon」を選択することをお勧めします。

Cocoonをお勧めする理由は
・利用者が多く、デザインや機能も充実している。
・開発者が日本人で、サポートのサイトも充実している。
ことなどです。
テーマオプションは、「子テーマをインストールする」にチェックを入れたままにしてください。

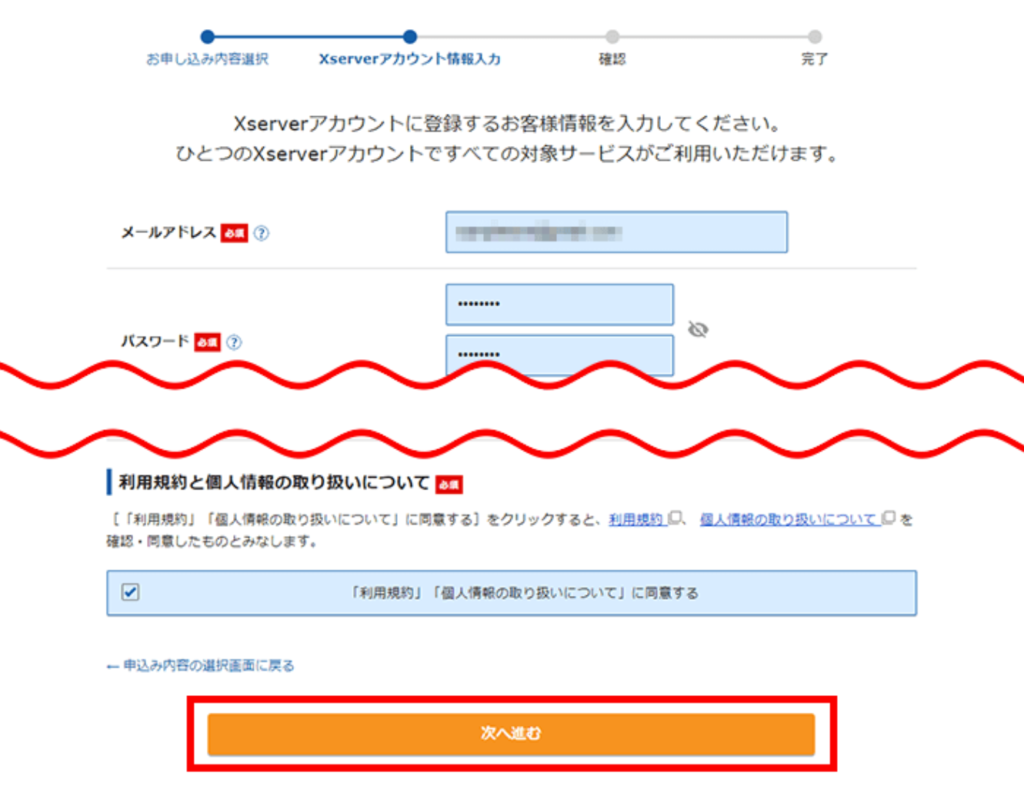
次にお客様情報の入力や、お支払い情報の入力を行います。
「利用規約」や「個人情報の取り扱いについて」を確認し、同意するにチェック後次へ進むをクリックします。

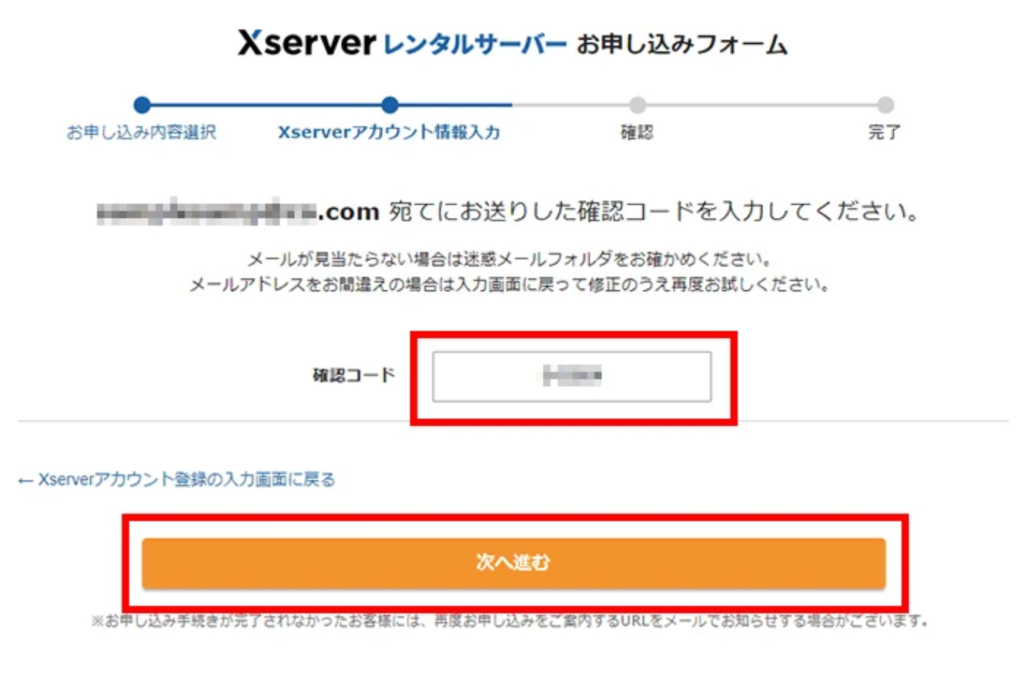
メールアドレスに送られた認証コードを入力し、次へ進むをクリックします。

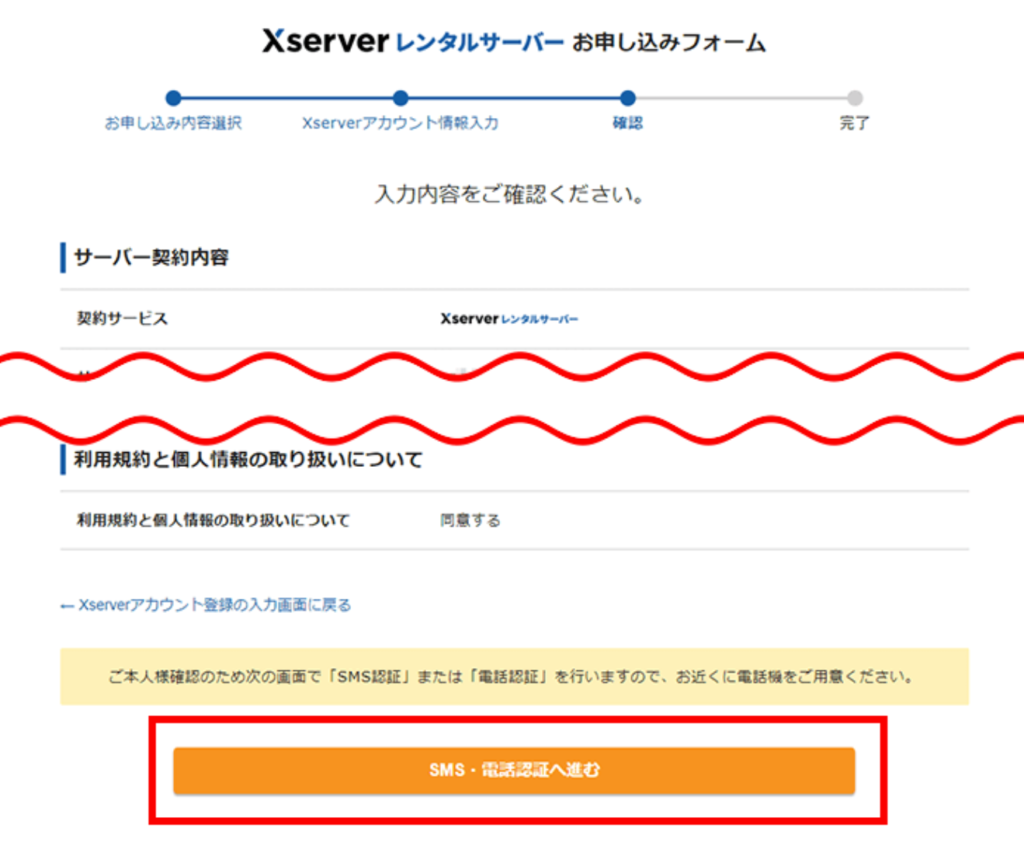
入力情報に間違いがないか確認し、SMS・電話認証へ進むをクリックします。

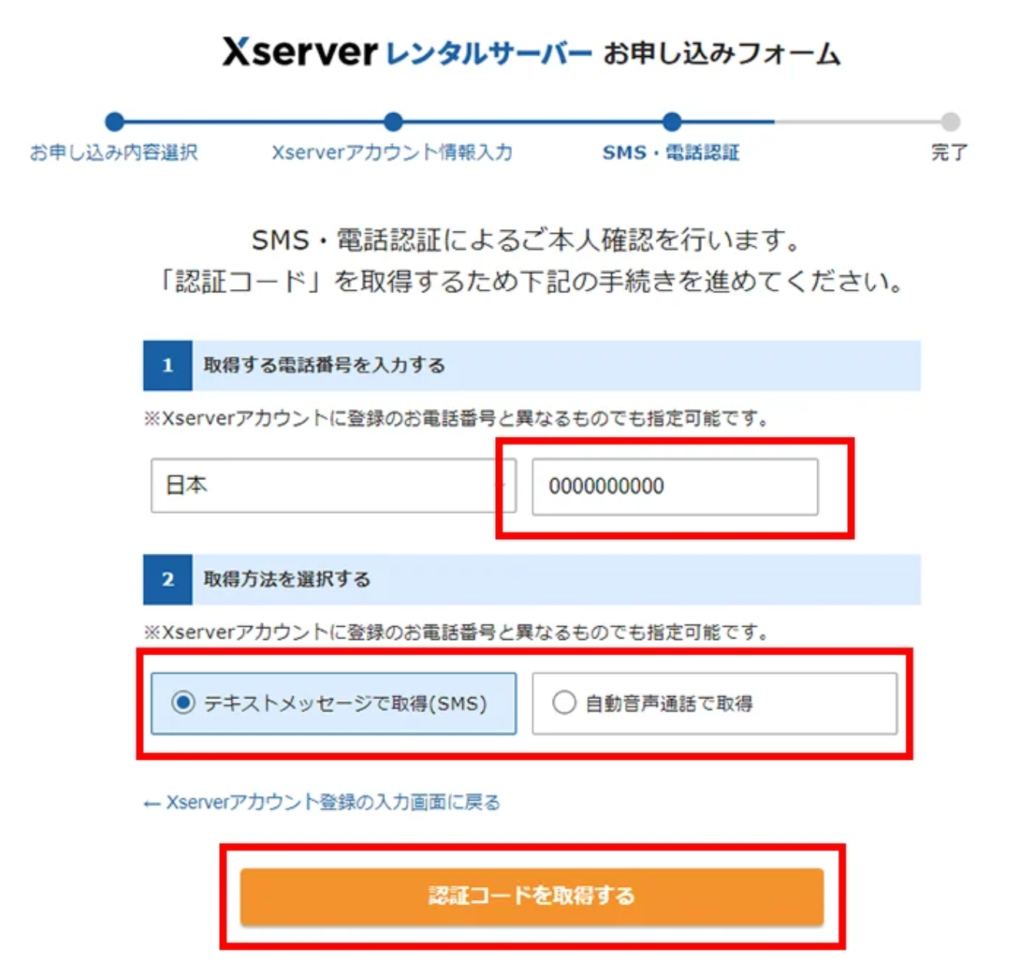
電話番号を入力して取得方法を選択後、認証コードを取得するをクリックします。

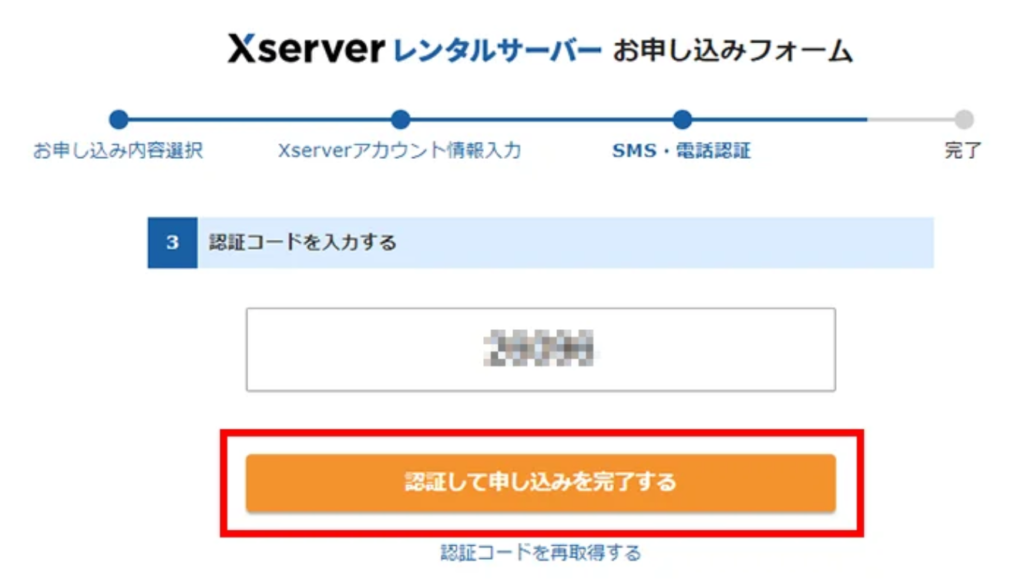
認証コードを入力し、認証して申し込みを完了するをクリックします。

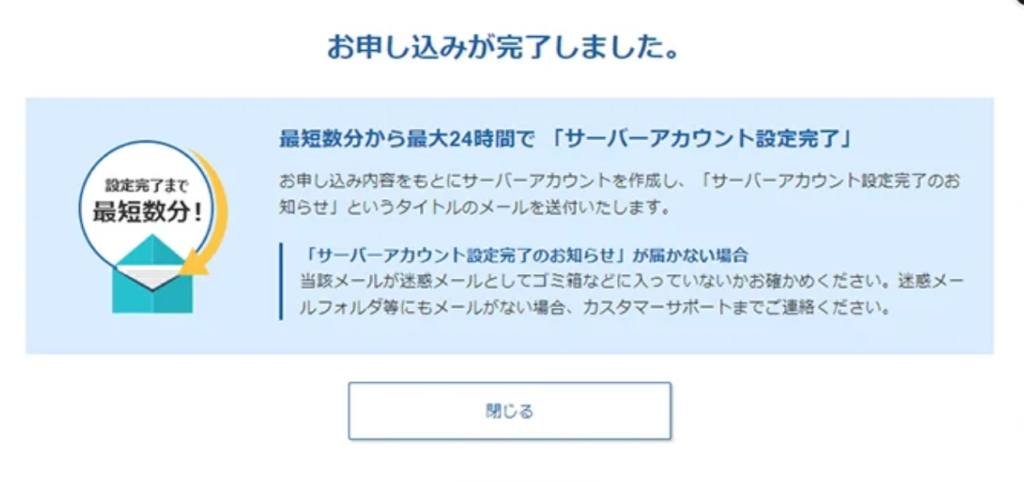
この画面が表示されれば完了です。
これで、
・Xサーバーの申し込み
・ドメインの取得
・WordPressのインストール
が完了しました。

ここまで終わったら、「サーバーアカウント設定完了」のお知らせメールが届くのを待ちましょう。

お疲れ様でした。
ここでちょっと一休みだね。

「サーバーアカウント設定完了」のメールは、必ず大切に保存しておいてください。
メールが届いたら、Xサーバーの管理画面にログインしてみましょう。
Xサーバーのトップページ右上の「ログイン」「Xサーバーアカウント」をクリックして、メールアドレス、パスワードを入力してログインしてください。

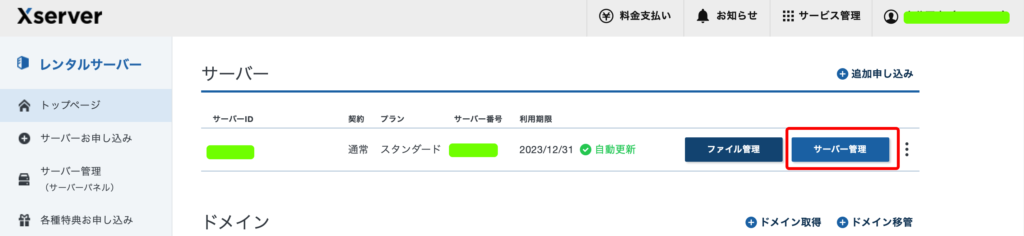
「サーバー管理」をクリックしてください。

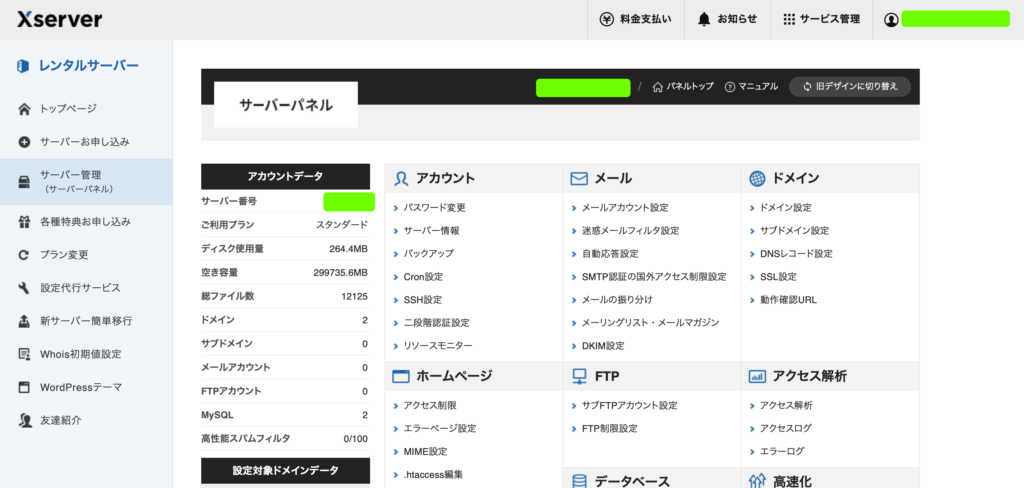
上記がXサーバーのサーバー管理パネルとなります。
サーバーの契約内容の変更やお支払い方法の変更などは、上記画面から行うこととなります。

Xサーバーのサーバー管理パネルについては、今回は画面の確認だけで大丈夫です。
WordPressの設定をする

さて、いよいよWordPress の設定だね!

WordPressの設定には、後からいくらでも変更できるものと、最初にやっておかないと大変になるものがあるので、順番に説明するね。
SSLの設定をする
※この設定は、必ず最初に行なってください。

まずは、WordPressの管理画面にログインしましょう。
管理画面のURLは、「ブログのURL」+/wp-admin/ です。
私のブログの場合だと「https://masasan-seniorlife.com/wp-admin/」となります。
Xサーバー申し込み時に設定したWordPressの「ユーザー名」と「パスワード」でログインしてください。

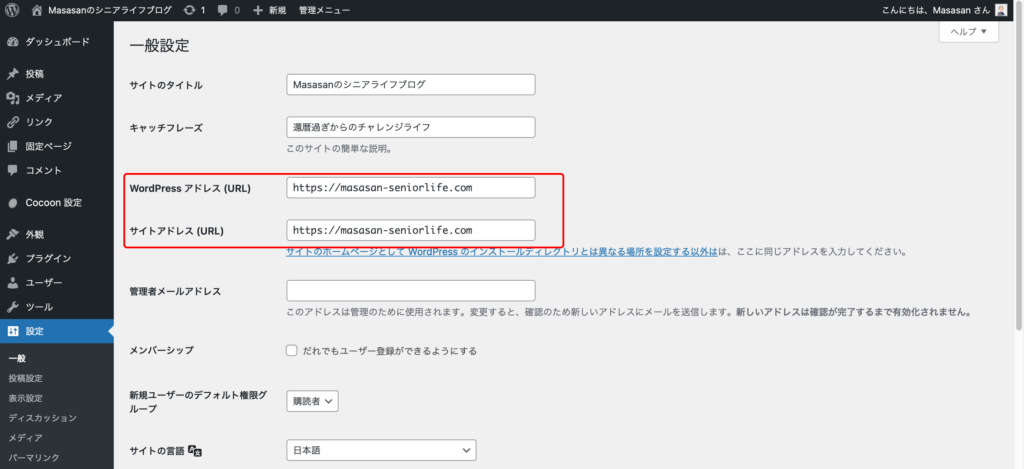
WordPressの管理画面左サイドメニューより、「設定 一般」を選択してください。

「WordPressアドレス」と「サイトアドレス」の頭の文字がどちらも「https」となっているか確認してしてください。
もし、これが「http」となっていたら(最後の”s“が無い)「https」に変更してください。
(注:「https」の部分以外は、絶対に変更しないでください。)
変更したら「変更を保存」をクリックして、一度ログインし直してください。

ねえ、SSLってなに?

SSLというのは、ブログと読者の通信を「暗号化」する仕組みのことで、SSLによって個人情報を抜き取られることなく、安心・安全にウェブサイトを閲覧する事ができるんだ。
最近ではSSLによる暗号化は標準になりつつあって、むしろSSL化する事が必須なんだ。
URLが「https」で始まるのがSSL化されたサイトの証拠なんだよ。
サイトのタイトルとキャッチフレーズを設定する
※これは、後からでも修正可能です。
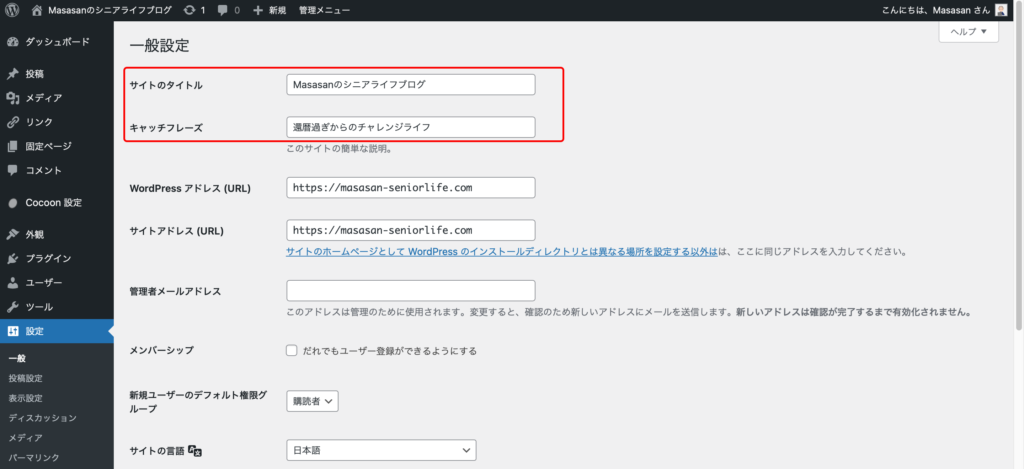
先ほどと同じ「設定 一般」を開いてください。

サイトのタイトルは、Xサーバー申し込み時に登録したブログ名が設定されていると思います。
キャッチフレーズを登録して「変更を保存」をクリックしてください。
パーマリンクを設定する
※この設定も、ブログ記事を書き始める前に必ず行なってください。
あとで変更しようとすると、それまで書いた記事を全て変更する必要が発生します。
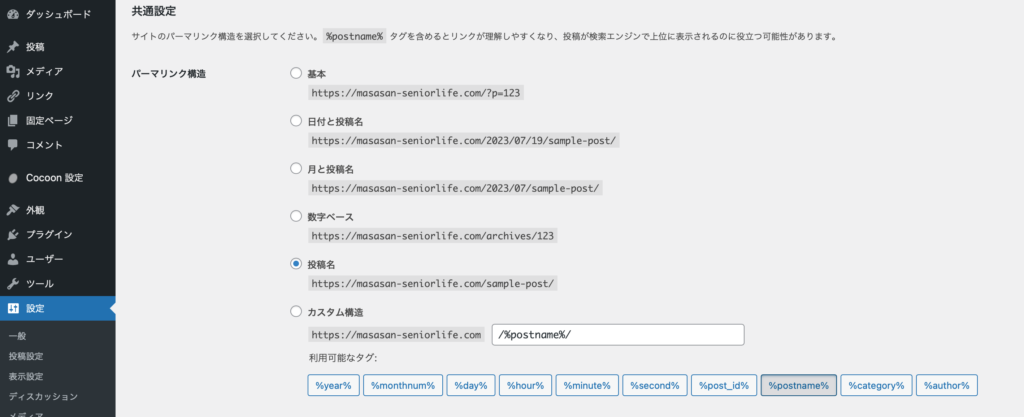
「設定 パーマリンク」を選択してください。

パーマリンクの構造を「投稿名」にして、設定を保存してください。

なぜ「投稿名」がいいの?

それはね、URLが分かりやすいし、SEOにも強いんだ。
ベテランブロガーさんも、皆さん「投稿名」にしてるみたいだよ!
ニックネームの設定
※この設定も、ブログ記事を書き始める前に必ず行なってください。
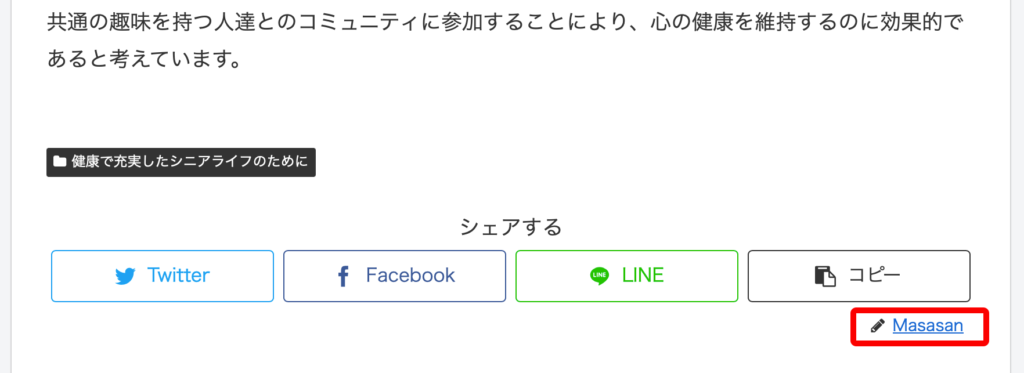
ブログの記事には、記事の最後に記事を書いた人の名前が表示されます。

この表示される名前は、初期状態ではWordPressのユーザー名となります。
ユーザー名は、WordPressの管理画面にログインする時のログインIDとなるため、このままにしておくのはセキュリティ上大変危険です。
そのため、ニックネームを登録して記事に表示される名前をユーザー名とは異なる名前にする必要があります。
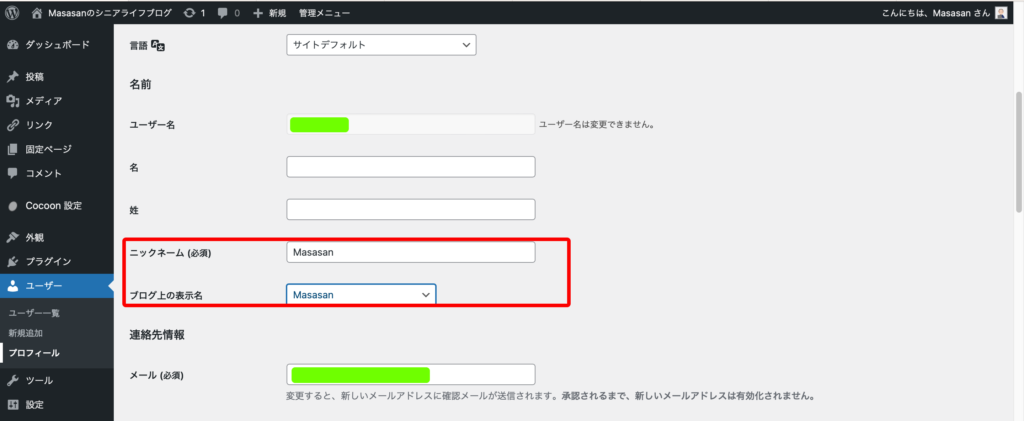
左サイドメニューのユーザーの中のプロフィールをクリックしてください。

初期状態では、「ニックネーム」のところにもユーザー名が表示されていると思いますので、これを別の名前に変更し、「ブログ上の表示名」の欄の今登録したニックネームに変更してください。
さらに、少し下にスクロールすると、あなたのプロフィールを登録するところがありますので、ついでに登録しておきましょう。

この内容は、サイドバーに「フロフィール」を表示するように設定したときに、この内容が表示されます。(サイドバーへのプロフィールの表示設定は、「サイドバーへの掲載項目を整理する」を参照して下さい)
「プロフィールを更新」をクリックして変更を保存してください。
コメント機能のOFF
※この設定は必須という訳ではありませんが、私としては設定することをお勧めします。
WordPressは、各ページで読者がコメントを投稿できるようになっています。
コメントのやり取り自体は楽しいのですが、コメントには楽しいコメントだけでなく「スパム」と呼ばれる宣伝や不正サイトに誘導するようなコメントが投稿されることもしばしばで、私はコメントをOFFすることをお勧めします。
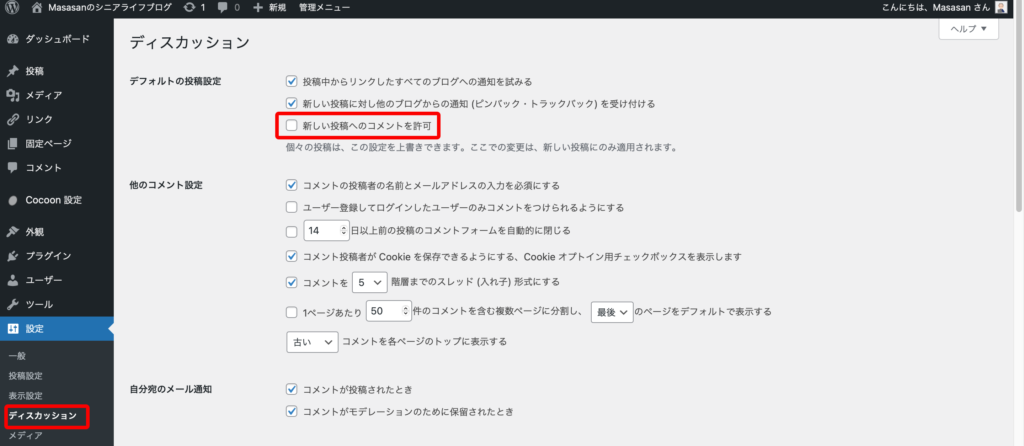
「設定」→「ディスカッション」をクリックしてください。

「新しい投稿へのコメントを許可」のチェックを外して、「変更を保存」をクリックして下さい。
日本語文字化け対策
WordPressは標準言語が英語のため、日本語の文字化けや文字数カウントがおかしくなることもあります。
そのため、日本語に関する問題を解消してくれる「WP Multibyte Patch」というプラグインをインストールしておきましょう。

プラグインって何?

プラグインは、WordPressの機能を拡張するためのツール(プログラム)だよ!
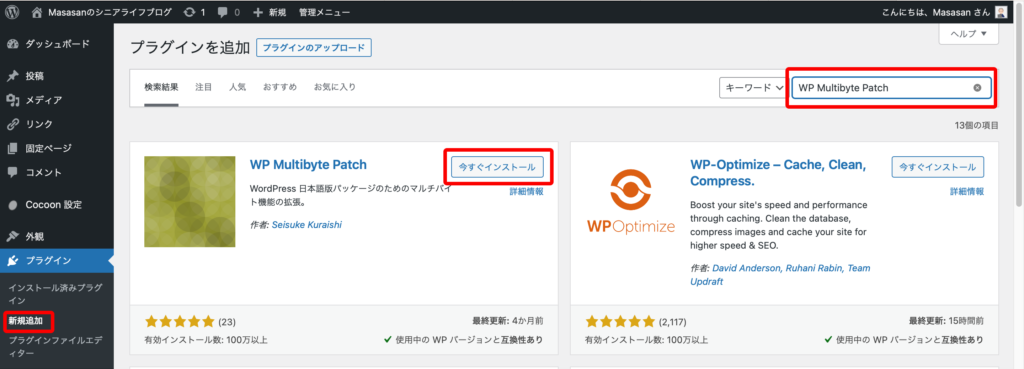
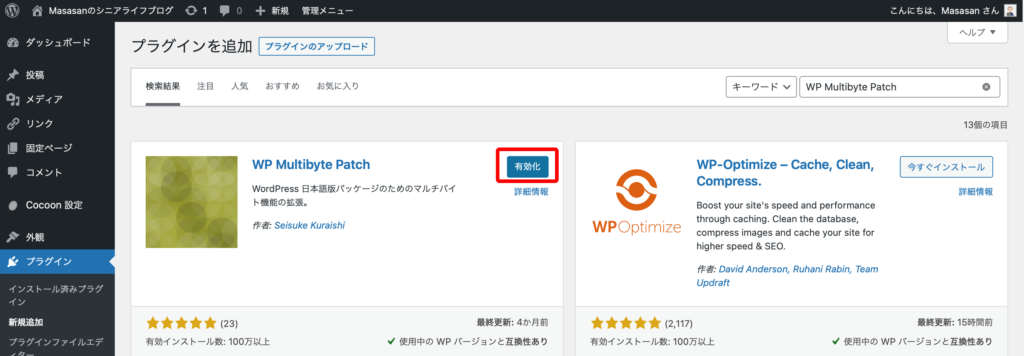
まず左サイドメニューの「プラグイン」から「新規追加」をクリックして、プラグインのインストール画面を表示させる

右上の検索フォームに「WP Multibyte Patch」と入力し、プラグインが表示されたら「今すぐインストール」をクリック

インストール完了後、「有効化」をクリック
以上で、「WP Multibyte Patch」のインストールが終了です。

せっかく入れたプラグインも有効化しないと機能しませんので、忘れずに有効化しましょう。
カテゴリーの設定
カテゴリーとは記事の分類分けをするものです。
後からいくらでも追加できますが、決まっているカテゴリーは最初に設定しておきましょう。
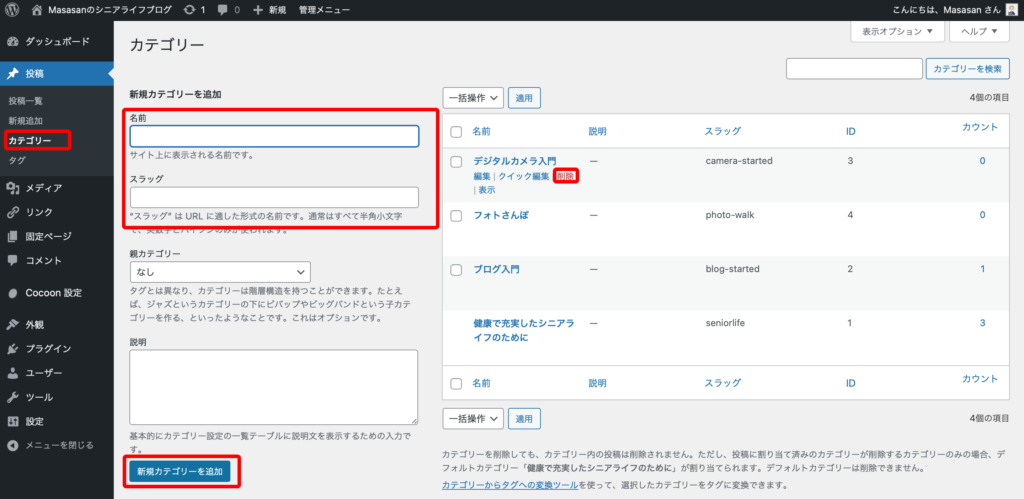
左サイドメニューの「投稿」の中の「カテゴリー」をクリックして下さい。

初期状態ですと、「未分類」というカテゴリーが登録されていると思います。
まずは、未分類のカテゴリーの名称とスラッグを変更して、ブログのカテゴリーを一つ設定しましょう。
その後、「新規カテゴリーを追加」の「名称」と「スラッグ」に入力して、「新規カテゴリーを追加」をクリックすればカテゴリーを追加できます。
名称は、ブログに表示される日本語の名称で、スラッグはURLの一部なので半角英数で登録して下さい。
サイトアイコンの登録
サイトアイコンとは、ブラウザーのタブやブックマークバーなどで小さく表示される画像ですが、これをオリジナルで解りやすい画像を登録することで、一度あなたのブログを見てくれた読者がブックマークに登録してくれた時、あなたのブログを探しやすくなります。
ぜひ、登録しておきましょう。
まず、サイトアイコン用の画像として、512×512px の PNG画像 を用意して下さい。
その上で、左サイドメニューから「外観」→「カスタマイズ」をクリック。
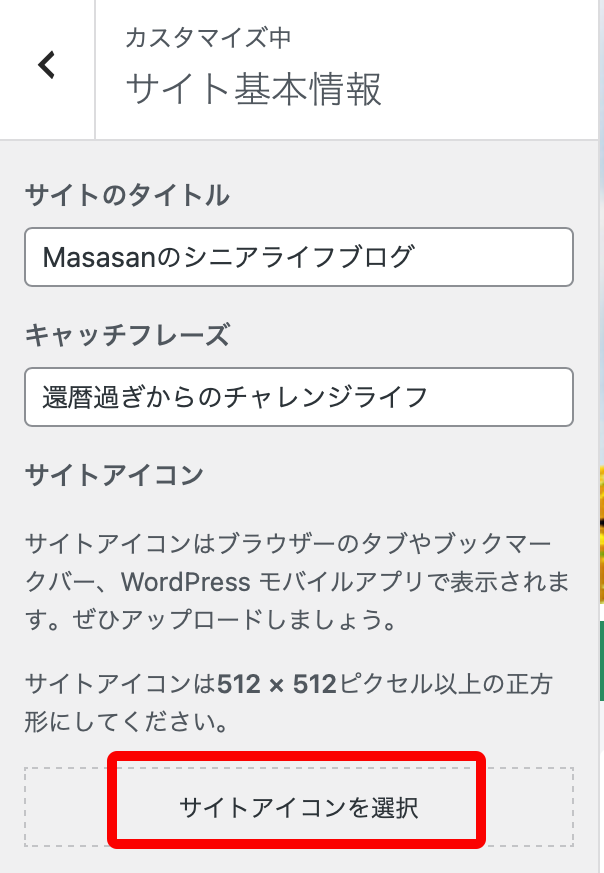
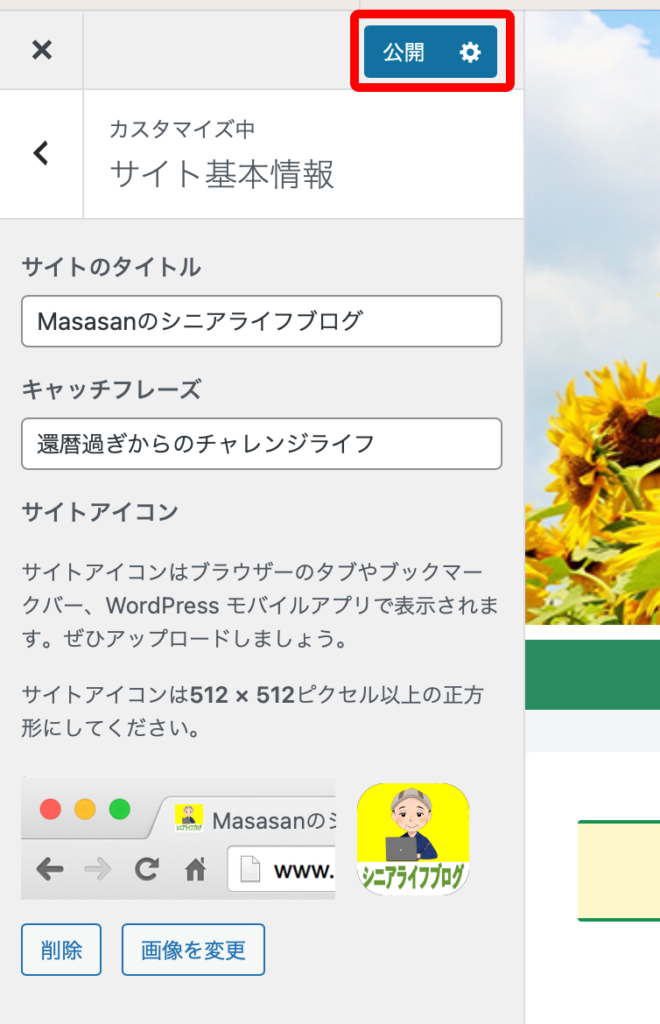
次に「サイト基本情報」をクリックして下さい。

「サイトアイコンを選択」をクリック。

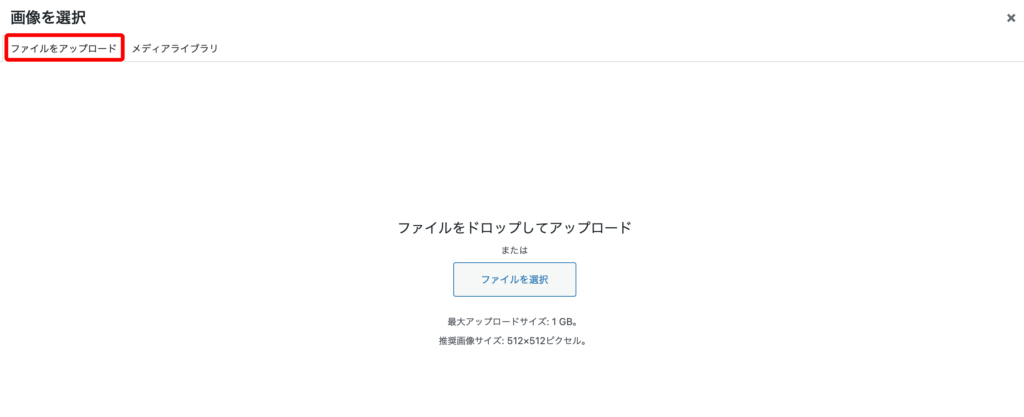
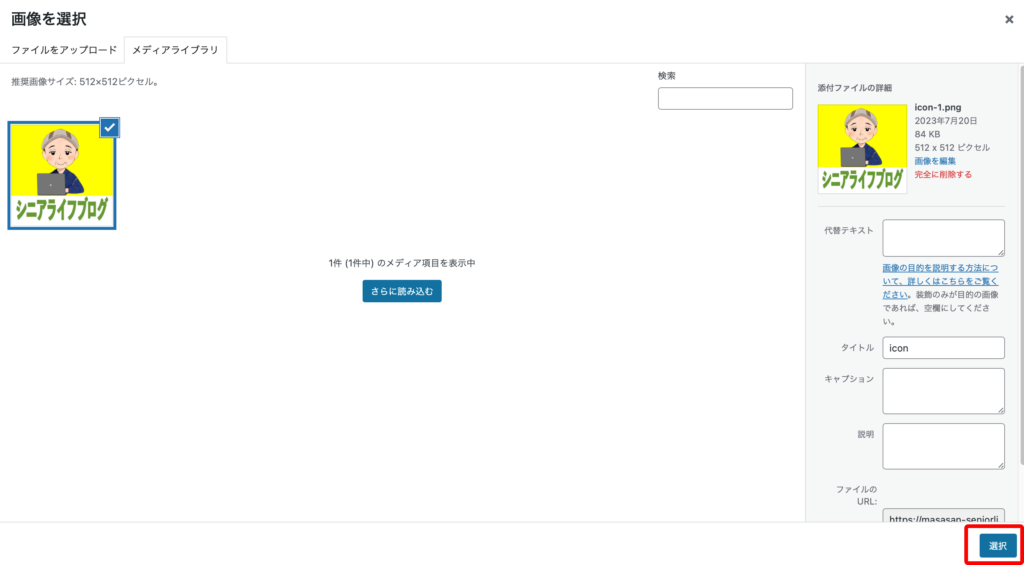
「ファイルをアップロード」のタブを開き、用意したサイトアイコン用画像をアップロード。

「選択」をクリック。

最後に、「公開」をクリック。
これで、サイトアイコンの登録が完了です。
サイドバーへの掲載項目を整理する
ブログのサイドバーへの掲載内容をご自分の好みに合わせて変更することができます。
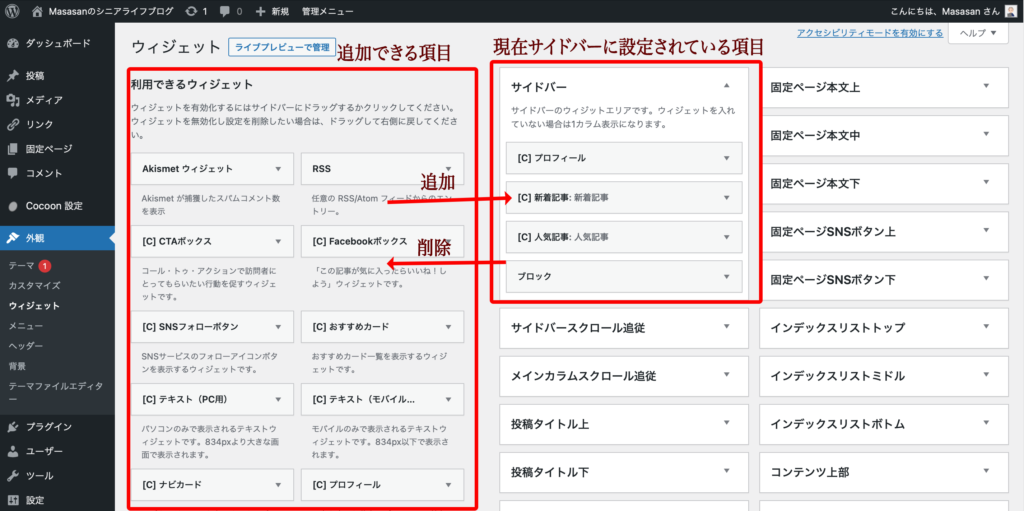
「外観」→「ウィジェット」をクリック。

「サイドバー」というエリアの中に、現在表示されるように設定されている項目が並んでいます。
左の「利用できるヴィジェット」の中にある項目は追加できる項目になります。
「サイドバー」の表示から削除したい場合には、削除したい項目をドラッグして「利用できるウィジェット」のエリアでドロップします。
項目を追加したい場合には、「利用したいウィジェット」の中からご希望の項目を探してドラッグして、「サイドバー」の中の希望の位置にドロップします。
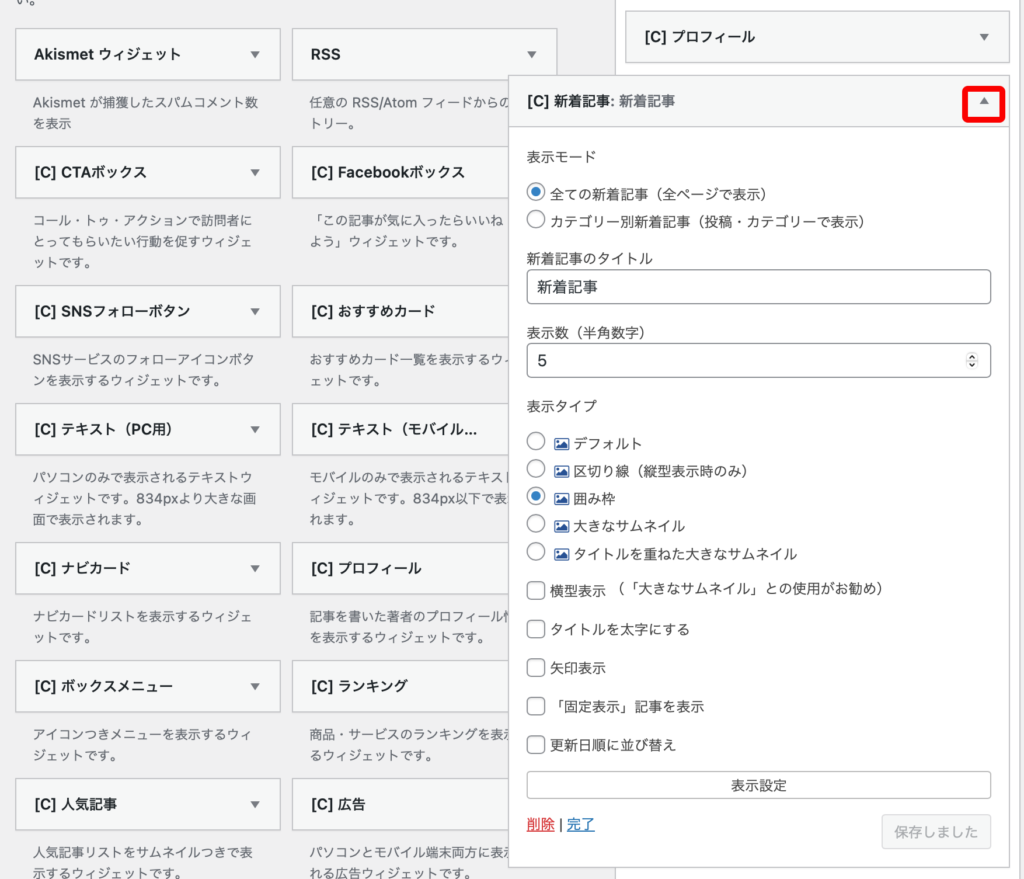
また、各項目の右側の小さな三角マークをクリックすると、詳細な設定ができる画面が開きます。

設定できる内容は、項目によって異なります。
再度、小さな三角をクリックすると、設定画面を閉じることができます。
ウィジェットの追加・削除は何度でもやり直しができるので、実際の表示を確認しながらご自分の好みに合わせて調整して下さい。
テーマの設定をする

さて、ここからはいよいよ「テーマ」の設定に入ります。
今回は、「Cocoon」というテーマを使用していますので、「Cocoon」の設定ということになります。
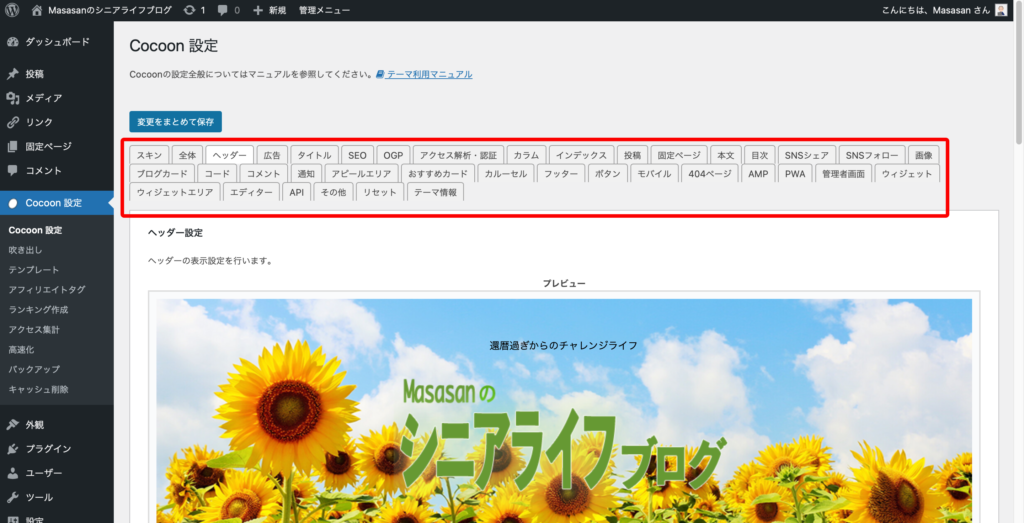
左サイドメニューの「Cocoon設定」をクリックして下さい。

「スキン」「全体」「ヘッダー」など、3段に並んだ項目を選んで様々な設定を行えます。
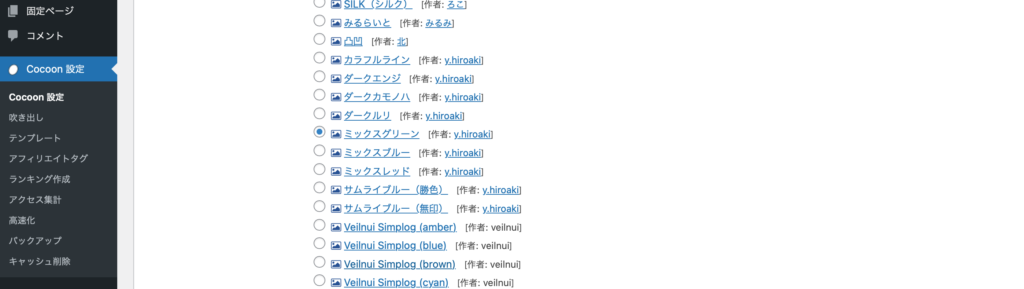
スキンを選択する
スキンというのは、色味や見出しなどのブログのデザインを決める設定となります。
スキンのタブをクリックして、下の方へスクロールして下さい。

たくさんのスキンが表示されますので、気に入ったスキンを選択して、一番下の「変更をまとめて保存」をクリックして下さい。
スキンは、いつでも変更できますので、とりあえず設定して記事をいくつか投稿したあとで、実際の表示を確認しながら検討した方が良いかもしれません。
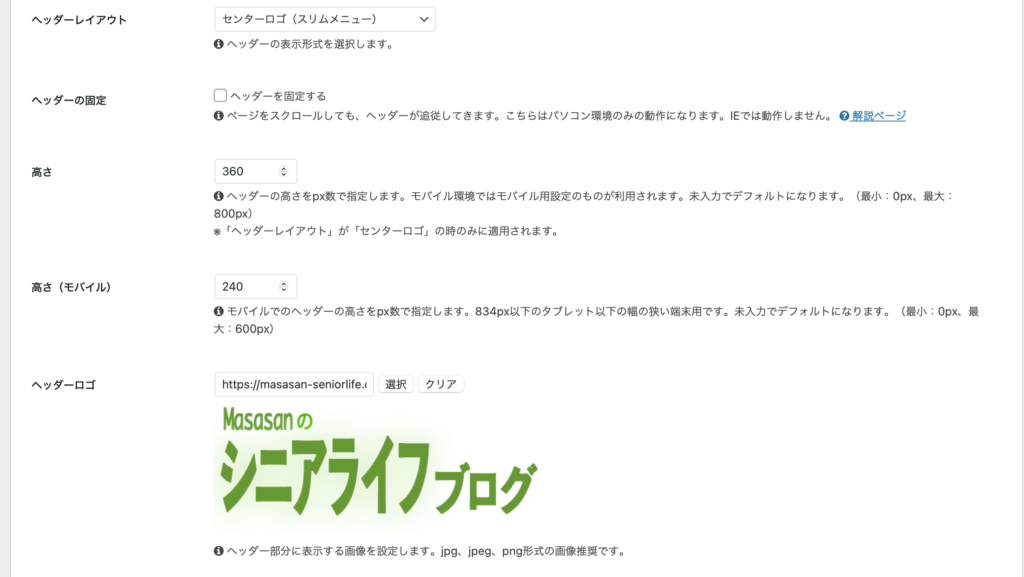
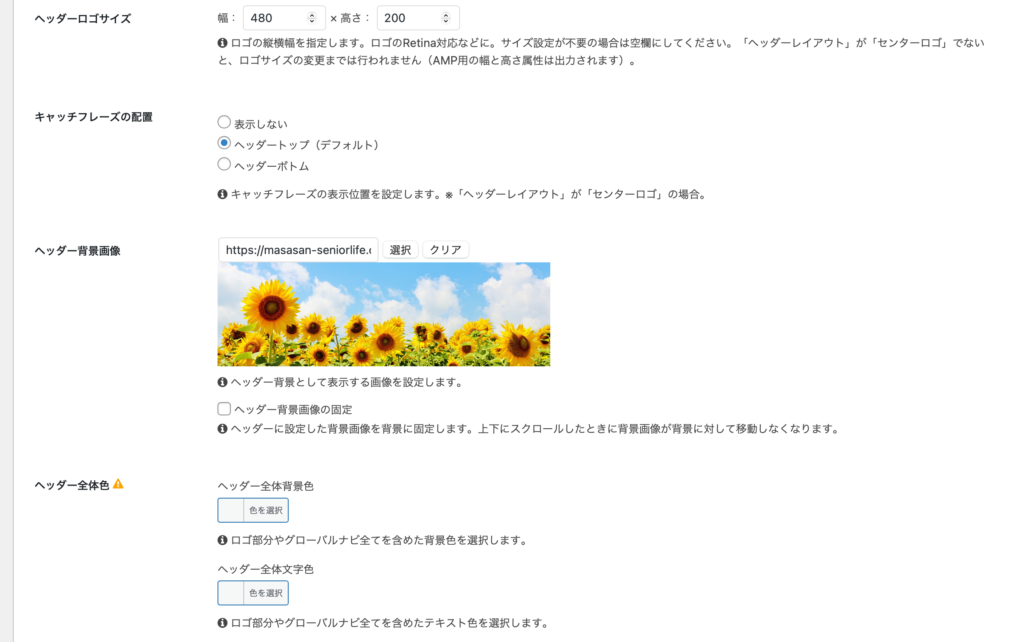
ブログのヘッダーを設定する
「ヘッダー」のタブをクリック。
ここでは、ブログのヘッダーのロゴ画像やヘッダーの背景画像などを設定します。
ご参考までに私の設定を掲載します。


ブログのフッターを設定する
「フッター」のタブをクリック。
フッターの表示を設定します。
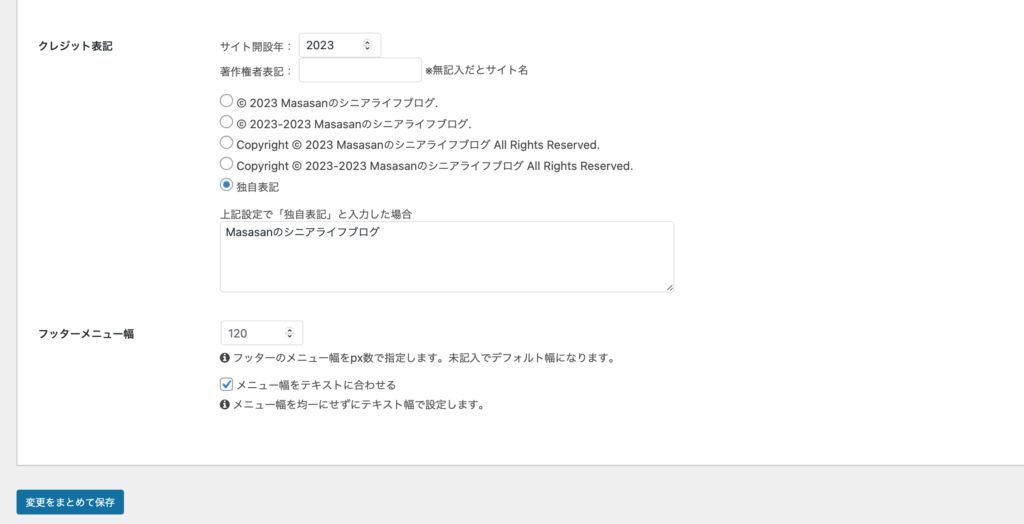
参考までに、私の設定を掲載します。


クレジット表記は、長いとスマホでの表示が2段になるので、一段で収まるように「独自表記」を設定して、できるだけシンプルにしました。
オリジナルの吹き出しを登録する
吹き出しというのは、

これが、吹き出しだよ!

Cocoonでは、こんな吹き出しが簡単に作れるんだ!
Cocoonでは、予めいくつかの吹き出しが登録されていますが、せっかくならオリジナルの似顔絵などの画像を使った吹き出しを作ると、ブログ全体のオリジナリティが高まると思います。
私は、イラストを描くスキルが無いので、「ココナラ」で「ゆるみんの絵」という方に描いてもらいました。
価格は、人によってまちまちですが、私は「ゆるみんの絵」さんにお願いして似顔絵を6表情とパグのイラスト3表情で4500円程でした。
(価格は、変更される可能性がありますので、直接ココナラでご確認ください。)
「ココナラ」に興味のある方は、以下のリンクからどうぞ!
吹き出しの登録は、「Cocoon設定」→「吹き出し」をクリックして下さい。

「新規登録」をクリックして下さい。

必要事項を入力して「保存」をクリック。
ブログ記事を投稿する

さて、いよいよブログ記事の投稿だよ。

ブログを公開できるまで、あと少しだね。
頑張ろう!!
「投稿」→「投稿一覧」をクリックして下さい。

初期状態だと「Helllo world!」という記事が登録されているので、まずはこれを削除しましょう。
「ゴミ箱へ移動」をクリックして下さい。
そして、「新規追加」をクリックして、記事を追加していきましょう。
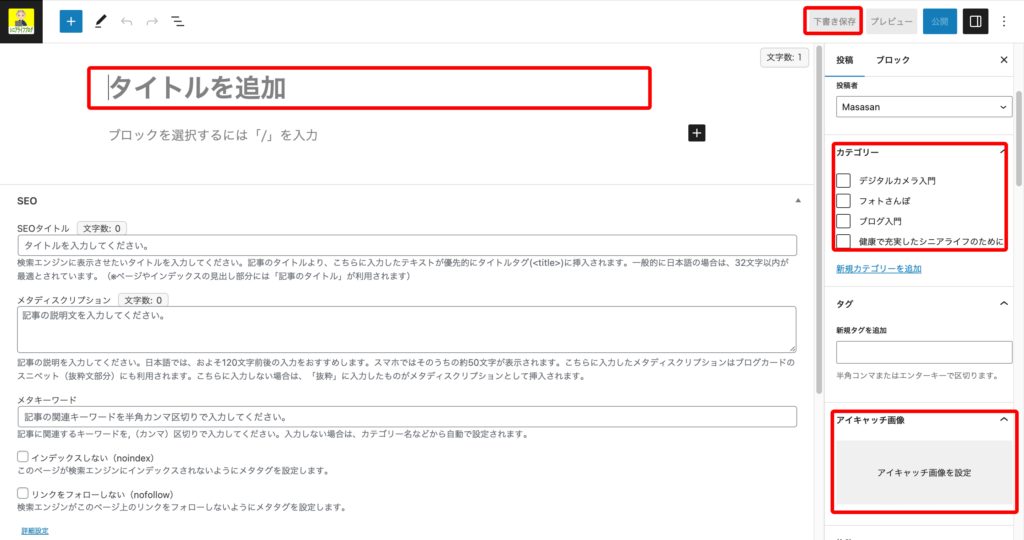
タイトルなどの登録

まずは、ブログのタイトルを登録しましょう。
次に、右サイドのメニューにカテゴリーの一覧が表示されていると思いますので、ブログ記事のカテゴリーをクリックしてチェックマークをつけて下さい。
次に、アイキャッチ画像を登録して下さい。
アイキャッチ画像とは、この記事で言うと以下のような画像です。

私は、 710×420px の png画像で作成しています。
アイキャッチ画像の登録までできたら、一度「下書き保存」で保存して下さい。
パーマリンクの設定
今のままだと、この記事のURLには日本語の記事のタイトルが入ってしまい、読者が見た時にURLが変な文字化けしたURLとなり、なんか怪しいページのように感じますし、SEO的にもあまり良くない状態です。
そこで、URLを半角英数のシンプルなURLに変更してやります。

右側のURLという文字の横に表示されている文字をクリックして下さい。

パーマリンクの下にブログのタイトルが表示されると思いますので、これを削除してシンプルな半角英数で記述して下さい。
記事のパーマリンクは、私は「記事のカテゴリーのスラッグ+4桁の数字」としています。
この記事の場合ですと「blog-started-0001」となります。
パーマリンクを設定したら、再度「下書き保存」して下さい。
ブロックエディタで記事を書く

いよいよ記事の中身の作成だね。

そうだね。2023年現在のWordPressのバージョンだと、基本は「ブロックエディタ」で記事を書くことになります。ブロックエディタというのは、様々なブロックを積み上げながら記事を構成していくようなエディタです。
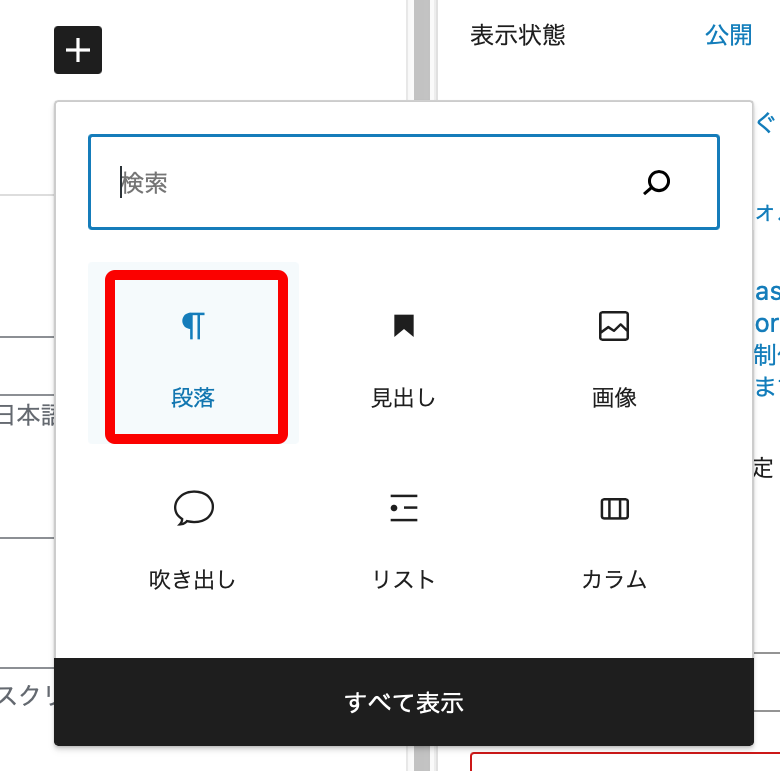
まず、画面の中の黒地に白文字の「+」マークをクリックして下さい。

そうすると、ブロックのメニューが表示されます。
よく使うブロック6個が表示されますが、「すべて表示」をクリックすると全てのブロックが表示されます。
この中から使いたいブロックをクリックして記事を書いていきます。
ブロックの種類は、本当にたくさんあるので、今回は私がよく使う4つのブロック
「段落」「見出し」「画像」「吹き出し」
について簡単に説明します。
段落ブロック
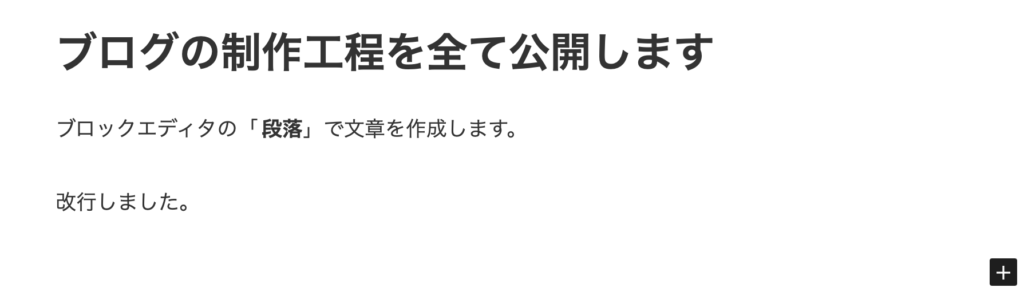
「段落」は、テキストで文章を書くときに使うブロックです。

文章を入力します。
文章を入力後、「改行」をすると、段落が変わり次の段落をなります。
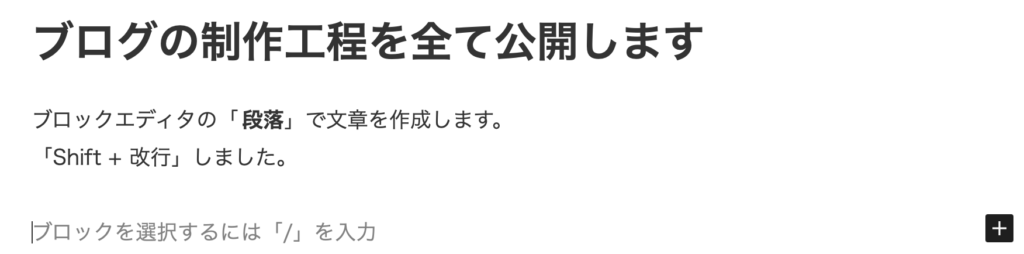
「Shift+改行」をすると、段落は変更されずに改行だけとなります。


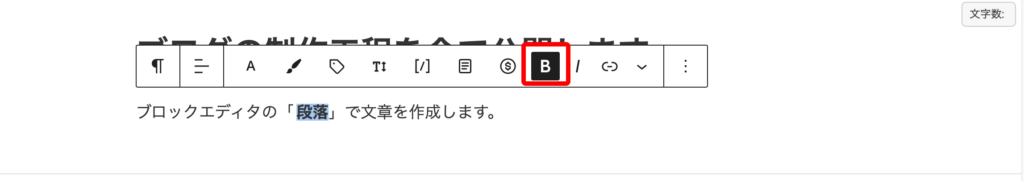
文章の一部を選択して「B」をクリックすると、選択した部分の文字だけ太字にすることができます。

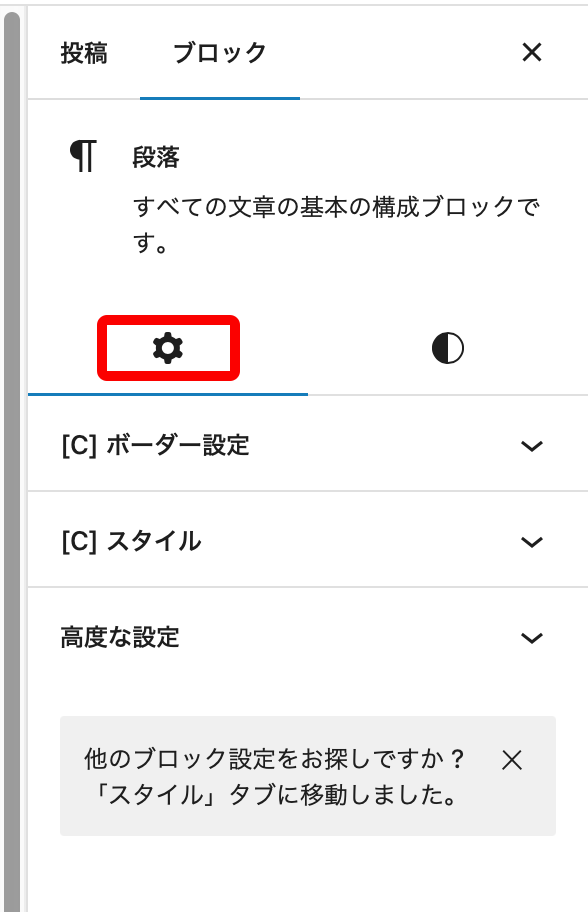
ブロックエディタでは、右側に装飾などを設定するパラメーターがあります。
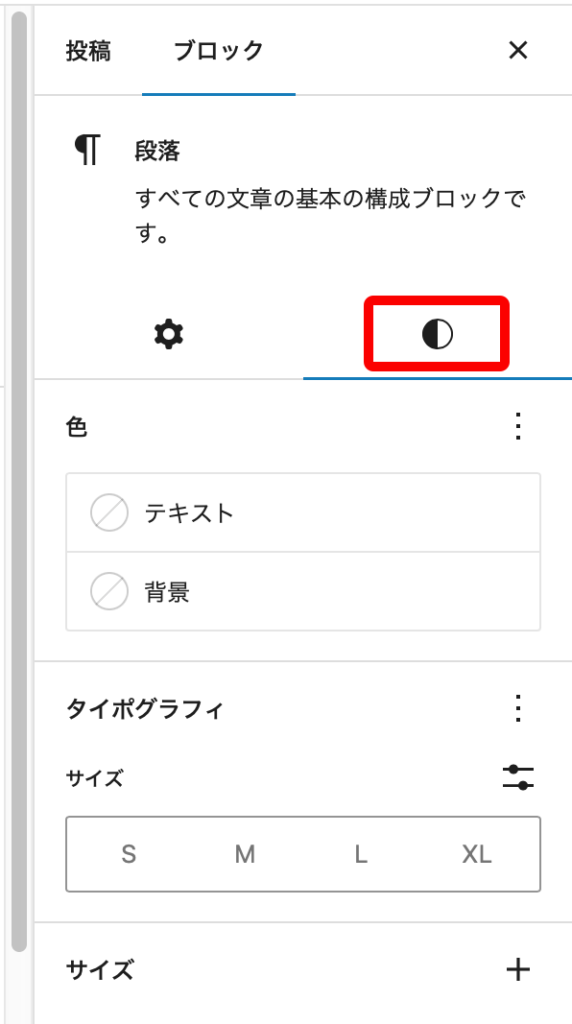
歯車のようなマークと、半月のようなマークで設定できる内容が変わります。
「段落」の場合、歯車では「ボーダー設定」や「スタイル」で装飾を設定できます。

半月では、テキストや背景の色や文字のサイズを変更できます。

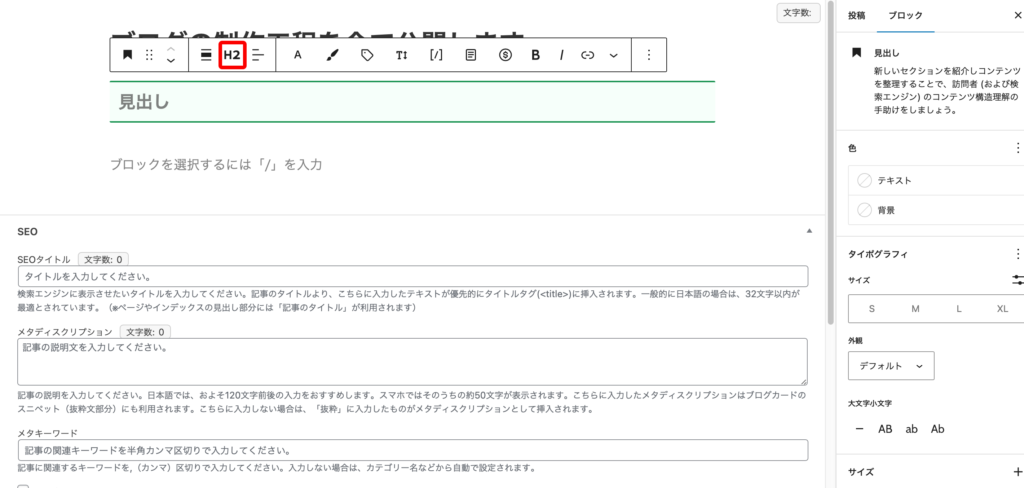
見出しブロック
文章の構成としての「大見出し」「中見出し」「小見出し」を「H2」「H3」「H4」として、見出しを作成します。(タイトルがH1となります。)

適切に見出しを作成することは、読書にとっても読みやすくなりとても重要なので、先に見出し構成を考えて、それから各見出しの中身を考える方が、記事を書くのも楽だと思います。
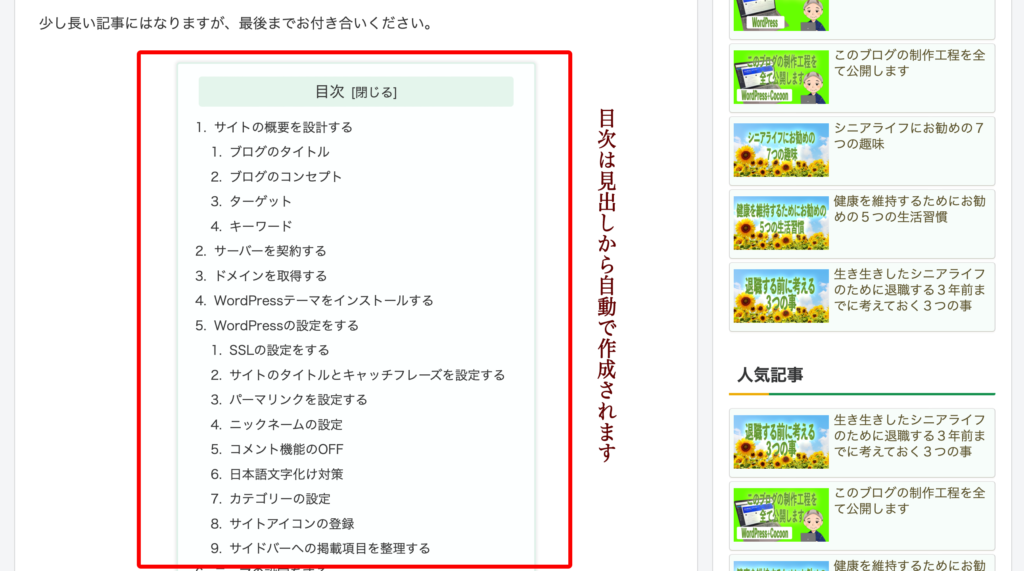
また、Cocoonでは見出しから自動で目次を作成する機能があります。

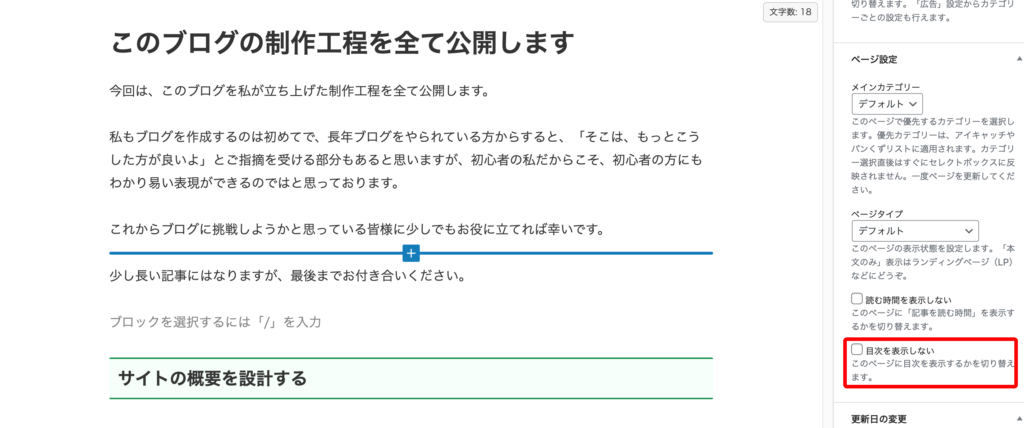
目次を作成したくない場合には、右メニューの下の方にある「目次を表示しない」にチェックをつけて下さい。

画像ブロック
画像を表示するためのブロックです。
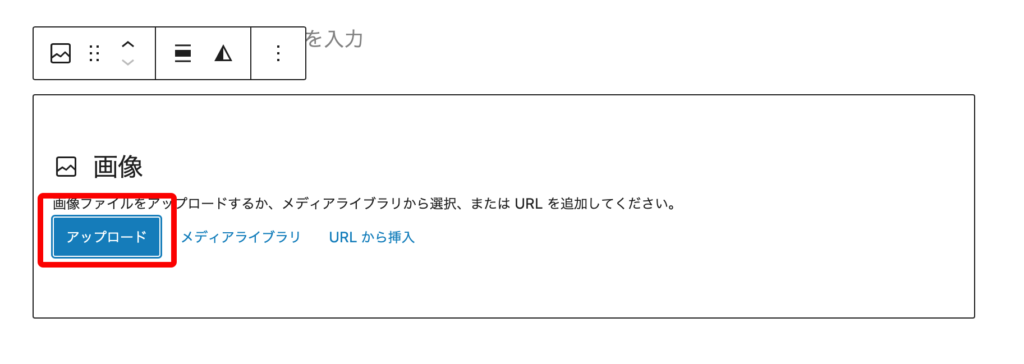
ブロックのメニューを表示して、「画像」をクリックして下さい。

「アップロード」をクリックして、画像を選択して下さい。
画像がブログ記事に表示されます。

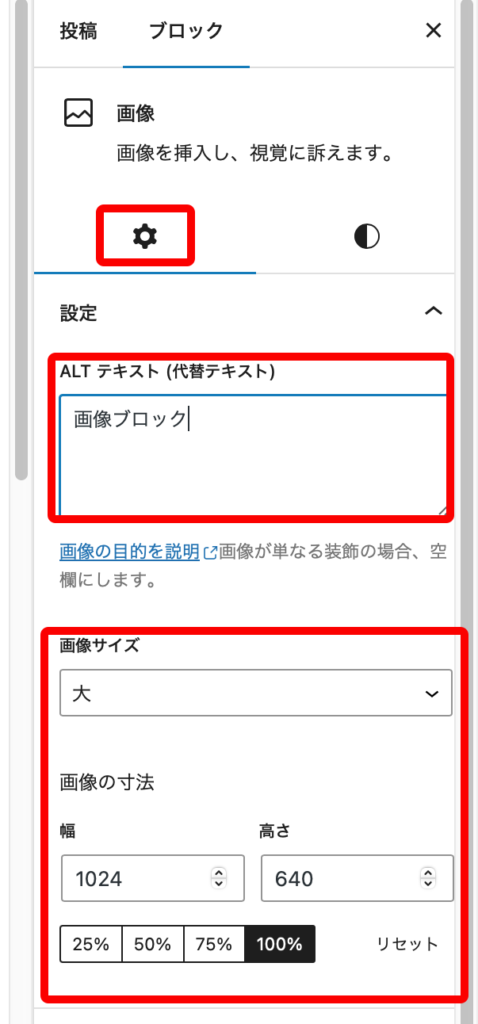
歯車マークのパラメーターで表示する画像のサイズなどを調整できます。
また、ALTテキスト(代替テキスト)は、できれば登録することをお勧めします。

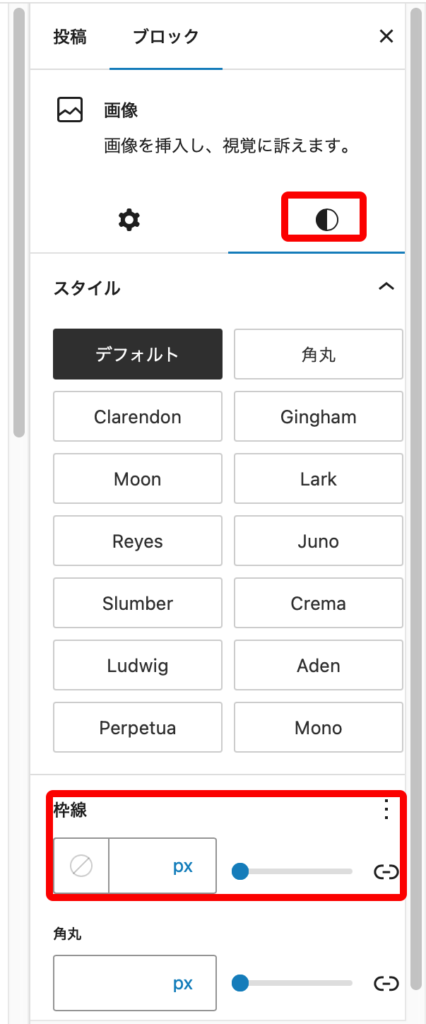
半月マークのパラメーターで、画像に枠線をつけることができます。
枠線の太さを設定します。
吹き出しブロック
「吹き出し」をうまく使うと、記事に変化をつけることができて記事が読みやすくなります。
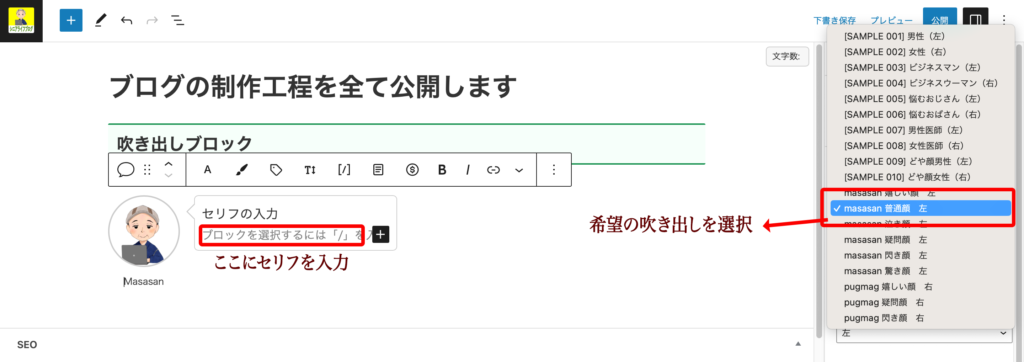
ブロックメニューの中の「吹き出し」をクリックして下さい。

ご自分の希望の吹き出しを選択して、吹き出しのセリフを入力しましょう。
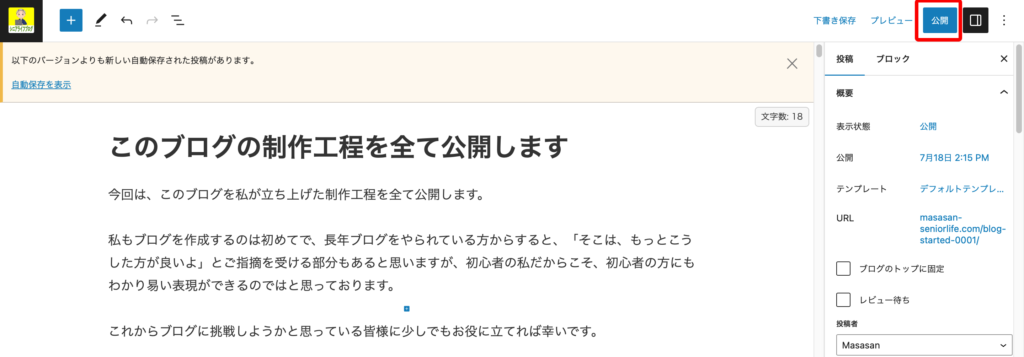
記事を公開する
様々なブロックをうまく活用して記事を仕上げましょう。
記事が出来上がったら「公開」をクリックして記事を公開しましょう。

これで、あなたの記事がインターネットから閲覧できるようになりました。
記事を公開したら、ブラウザーで記事のURLにアクセスして記事の内容を確認しましょう。
記事の確認は、必ず「パソコン」と「スマートフォン」の両方で行うことをお勧めします。
記事の内容で修正したい部分があれば、記事を修正後「更新」して、再度確認しましょう。
ブログの記事は「一度書いたら終わり」ではなく、何度も「確認」→「修正」を繰り返して、より良い記事に仕上げて行きます。
トップページを作成する

記事も投稿したし、これでブログの立ち上げもひと段落だね。

これでひと段落にしても良いんだけど、このままだとブログのトップページはただ記事の一覧が羅列されただけで、面白みにかけるので「固定ページ」を使ってもう少しブログの体裁を整えようと思うんだ。

「固定ページ」って「投稿」と何か違うの?

違いは「カテゴリー」に紐付けされているかどうかだよ。
「投稿」はいずれかの「カテゴリー」に紐付けされているけど、「固定ページ」はそれが無いんだよ。でも「ブロックエディタ」での作成方法など、ページの作成手順は同じだよ。
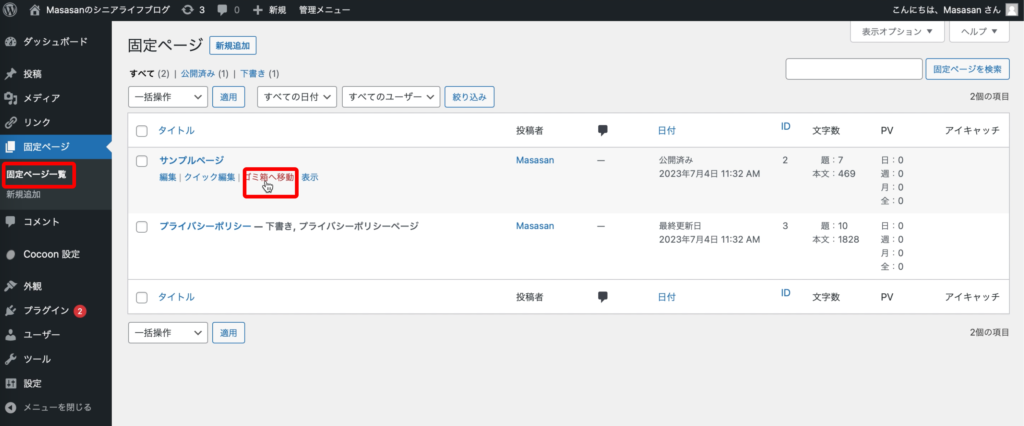
まずは、左メニューから「固定ページ」→「固定ページ一覧」をクリックして下さい。

初期状態では、「サンプルページ」と「プライバシーポリシー」の2つの固定ページがあると思います。まずは、「サンプルページ」は、「ゴミ箱へ移動」で削除しましょう。
「プライバシーポリシー」は、中身をご自分のブログに合わせて修正し「公開」しましょう。
トップページ・記事一覧ページの作成
次に「新規作成」をクリックし、固定ページを新規作成します。
タイトルは「トップページ」とでもして、パーマリンクは「top」とか「home」とかにすると良いと思います。
これは、ブログのトップページになるページなので、それに相応しい内容で作成して下さい。
キャッチーな画像などを使用して、このブログがどんなブログなのかの説明や自己紹介などの内容で作成すると良いと思います。
あと、もう一つ固定ページを追加して下さい。
こちらは、トップページを作成したことにより、「記事一覧」のページが無くなってしまったので、その代わりに「記事一覧」のページにするためのものです。
「タイトル」は「記事一覧」とでもして、パーマリンクは「list」とでもしましょうか。
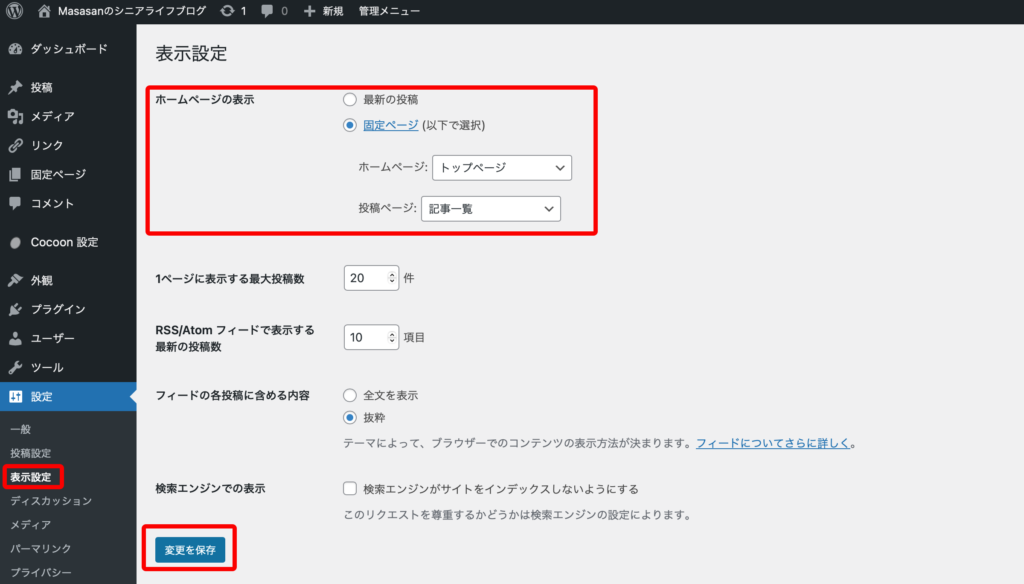
そして、左サイドメニューで「設定」→「表示設定」をクリックして下さい。

ホームページの表示を「固定ページ」に変更して、ホームページを先ほど作成した「トップページ」に、投稿ページを先ほど作成した「記事一蘭」に設定して、「変更を保存」して下さい。
これで、トップページの表示が変更されました。
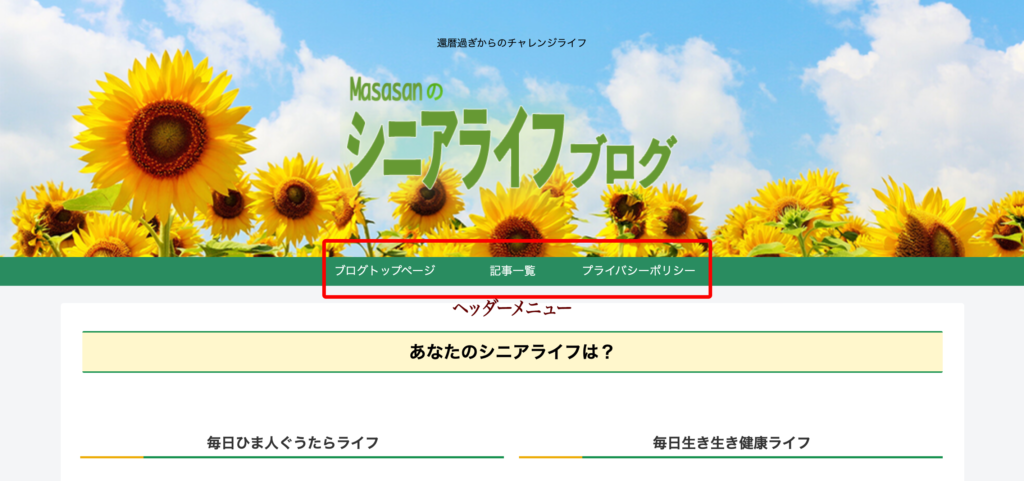
ヘッダーメニューの作成
次に「ヘッダーメニュー」の設定をしましょう。
ヘッダーメニューとは、

こんな感じです。
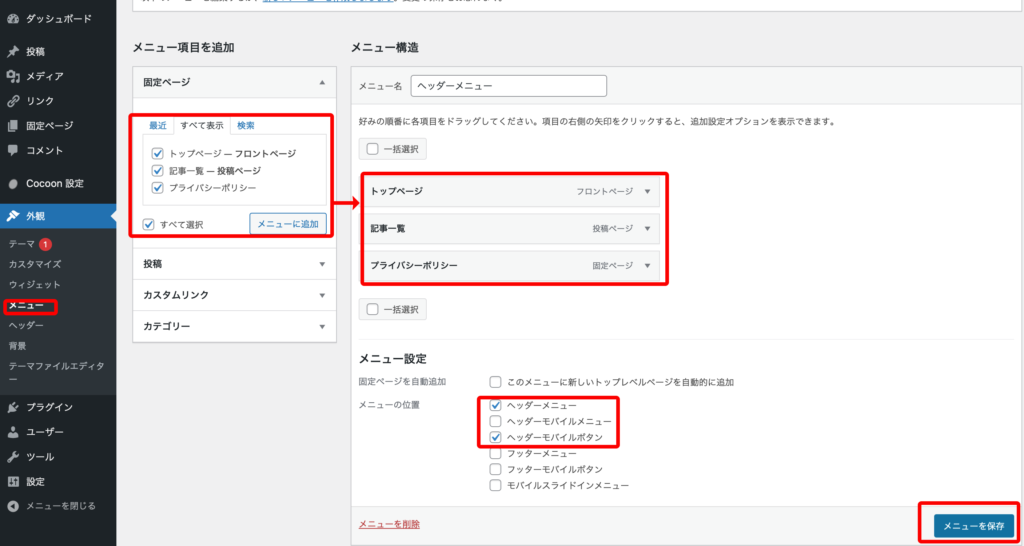
左サイドメニューの「外観」→「メニュー」をクリックして下さい。

「メニュー項目を追加」で固定ページを全て表示し、全て選択した後「メニューに追加」をクリックして下さい。」
メニュー設定で、「ヘッダーメニュー」と「ヘッダーモバイルボタン」にチェックをつけて、「メニューを保存」をクリックして下さい。
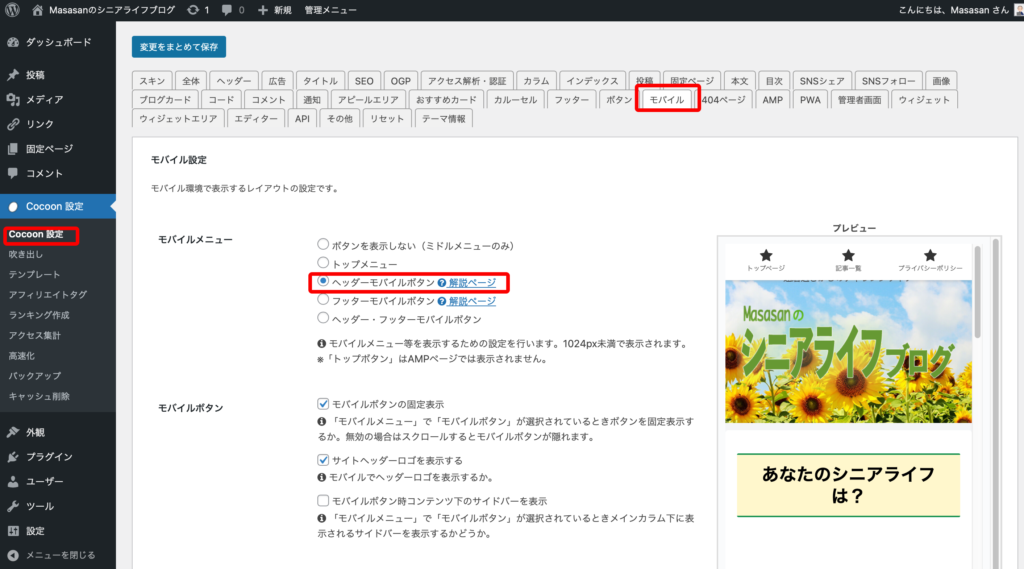
次に、「Cocoon設定」の中の「モバイル」を選択して下さい。

モバイルメニューを「ヘッダーモバイルボタン」に設定して、「変更をまとめて保存」をクリックして下さい。
以上でメニューの設定が完了しました。
トップページの余分な項目を非表示に

今度こそ、ひと段落だよね?

でも、トップページを表示して何か違和感はないかい?

「トップページ」というタイトルが表示されているけど、なんか邪魔だなー

だろ! それに他にもトップページには表示しなくても良いと感じる項目があるので、これらは「非表示」に設定しよう。
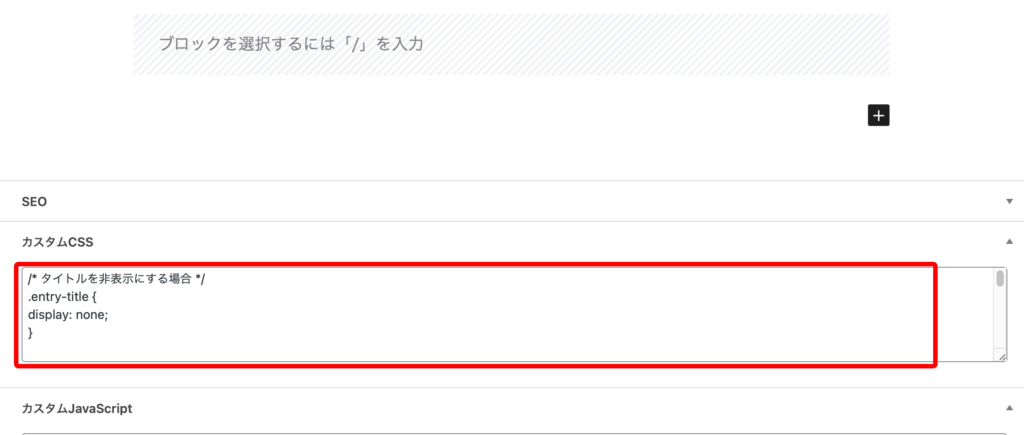
固定ページ一覧から「トップページ」を選択して、下の方にスクロールすると「カスタムCSS」という項目があります。

この「カスタムCSS」に、以下の内容をコピペして更新して下さい。
/* タイトルを非表示にする */
.entry-title {
display: none;
}
/* 日付、著者を非表示にする */
.page .date-tags,
.page .author-info{
display: none;
}
/* アイキャッチ画像を非表示にする */
.eye-catch {
display: none;
}
/*メイン領域の影を消す*/
.main{
box-shadow: none;
}
/*navi領域の影を消す*/
.header-container, .navi, .notice-area, .carousel-in{
box-shadow: none;
}
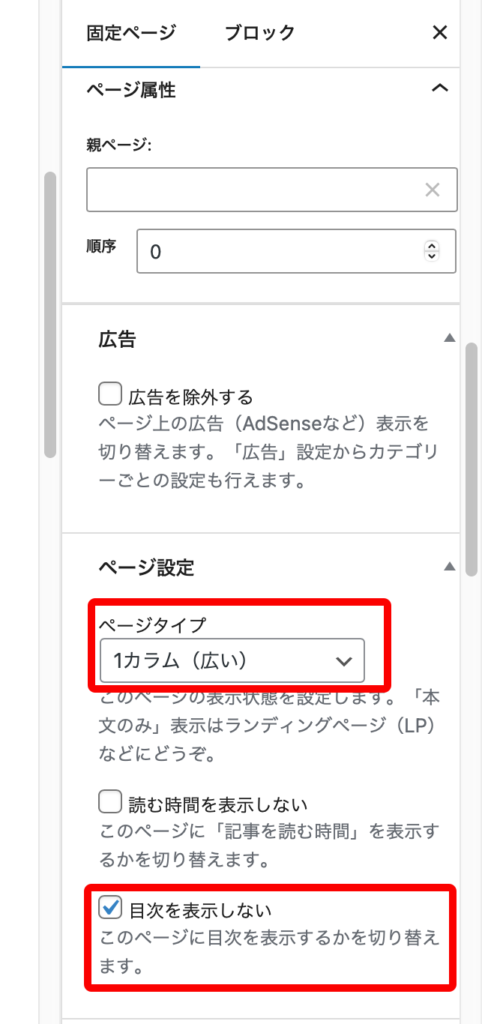
あと、これは好みですけど、私はトップページだけ右サイドメニューを無くして、目次の表示もなくしたかったので、以下の設定もしました。


さて、これでやっとひと段落です。

皆さんお疲れ様でした。

まだ、収益化のための設定などやることはありますが、まずは 記事の投稿をしましょう。
できれば10記事程度は投稿して、次のステップへ進みましょう。