(記事にはアフィリエイト広告のリンクが含まれている場合があります)
こんにちは、Masasanです。
色々な方のブログを見ていると「お問い合わせフォーム」を設置されている方も数多く見ます。
私は、以前ネットショップを運営していた時に、ネットショップのサイトではもちろん「お問い合わせフォーム」を設置しておりました。
しかし、「お問い合わせフォーム」から来るのは、お客様からのお問い合わせだけでなく、企業からの営業メールであったりスパムメールであったりも多く、今回ブログではお問い合わせフォームは設置せずにおこうかと考えていました。
しかし、先日 ある有名ブロガーさんの記事を見ていたら、ブログに企業の広告をつけようとするときに、企業の審査でブログにお問い合わせフォームが付いていることが条件となっている場合もあり、アフィリエイトブログであるなら「お問い合わせフォーム」は必須と書いてあったので、「お問い合わせフォーム」を設置することとしました。
そこで、簡単にではありますが、設置の手順を皆様と情報共有したいと思います
Contact Form 7 をインストール
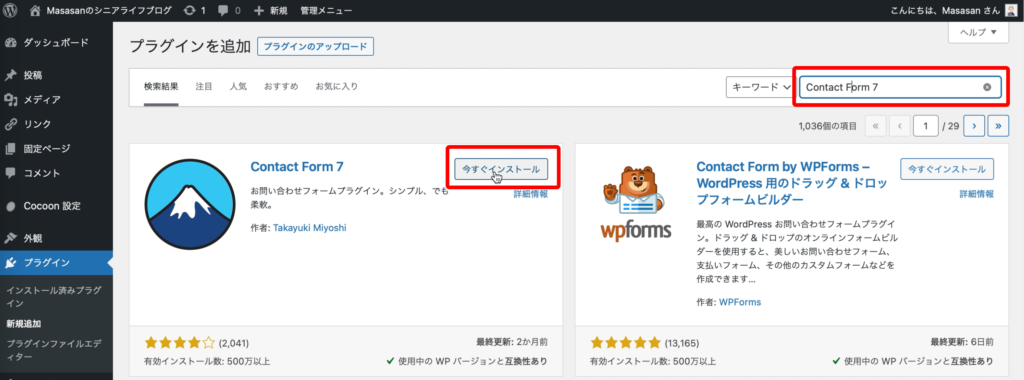
まずは、「Contact Form 7」というプラグインをインストールしましょう。
これは、WordPress でお問合せフォームを作成するときに良く使用されるプラグインです。


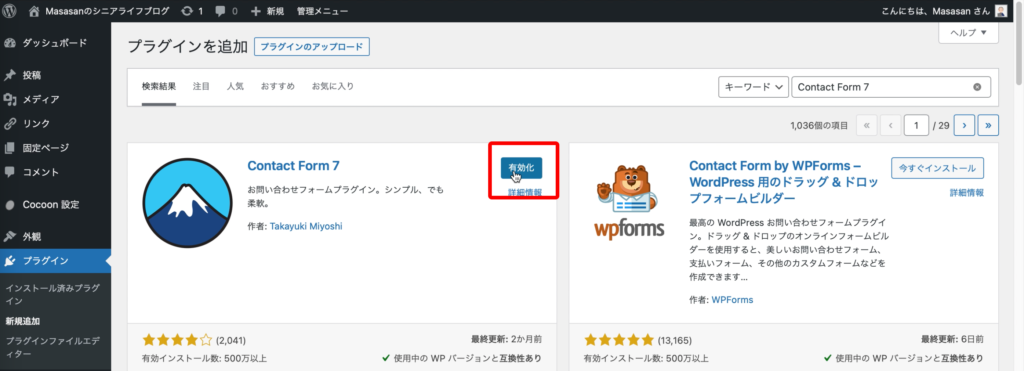
プラグインの新規追加を選択し、「Contact Form 7」を検索し、「今すぐインストール」「有効化」をクリックしましょう。
Contact Form 7 の設定をする

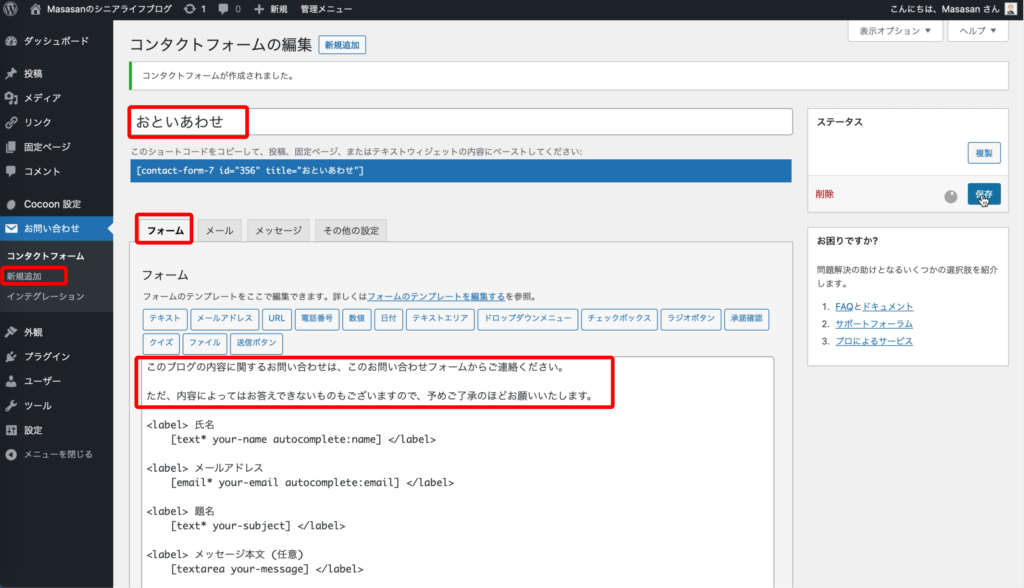
左メニューより コンタクトフォームの「新規追加」をクリック。
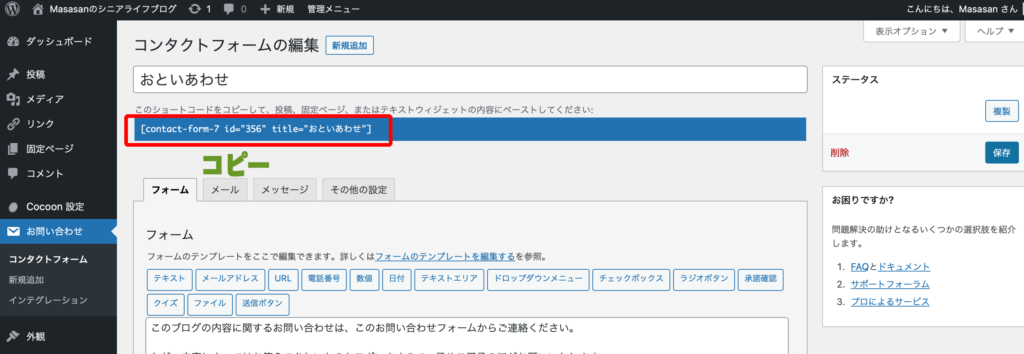
タイトルは「おといあわせ」としましたが、ここは何でも大丈夫です。
「フォーム」タブでは、「お問い合わせ」の画面への表示項目などを設定します。
初期値のままでも良いのですが、私は少しメッセージを追加しました。

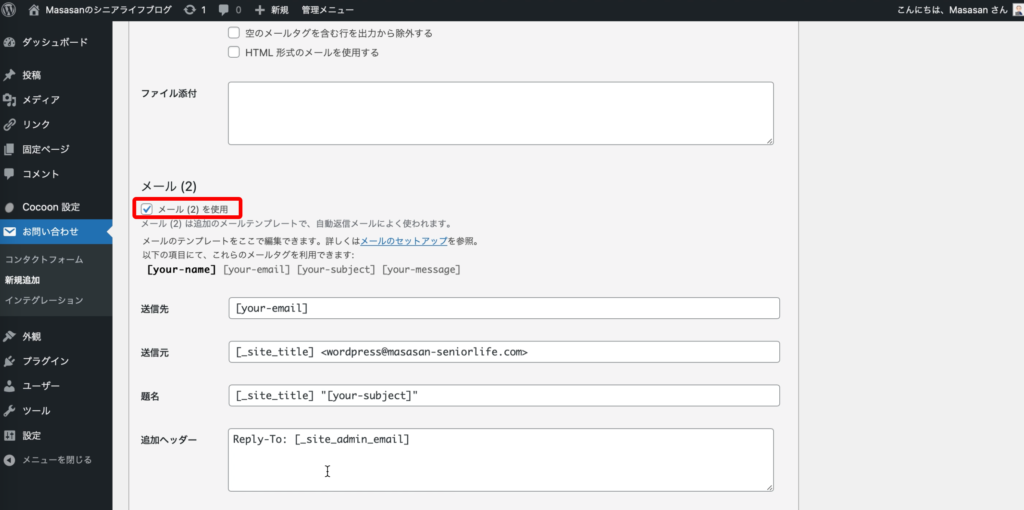
次は、「メール」タブの設定です。
メール(1)は、お問い合わせの内容を、あなたに送信するメールになります。
送信先のメールアドレスは、「設定」→「一般」で設定した「管理者メールアドレス」になります。
初期値のままだと、お問い合わせしてくれた読者へのメールが届かないので、「メール(2)を使用」にチェックを入れましょう。
これで、読者にもお問い合わせ内容の確認メールが届くので、読者の方も安心して返信を待つことができます。
ここまで設定したら「保存」をクリックしましょう。

そして、上記のショートコードをコピーしておきましょう。
「お問い合わせ」ページを作成する

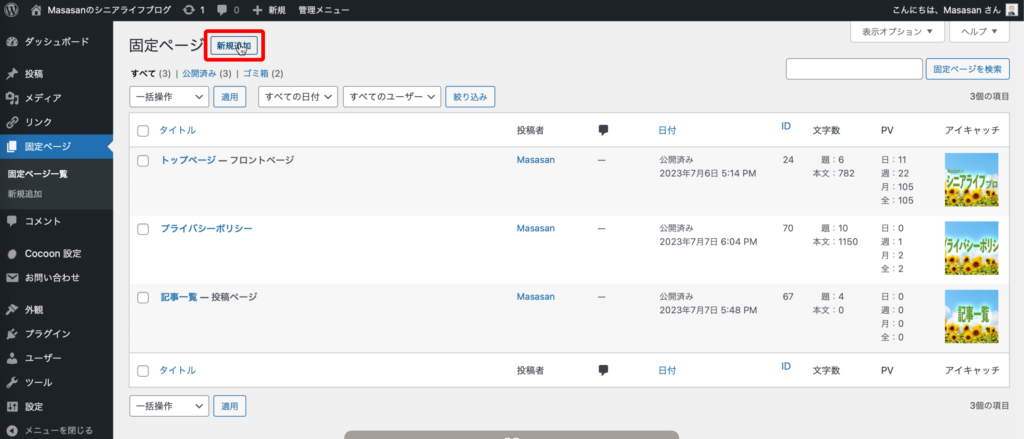
次に、「お問い合わせ」のページを固定ページで作成します。
固定ページの「新規追加」をクリックして、固定ページのタイトルは「お問い合わせ」として下さい。

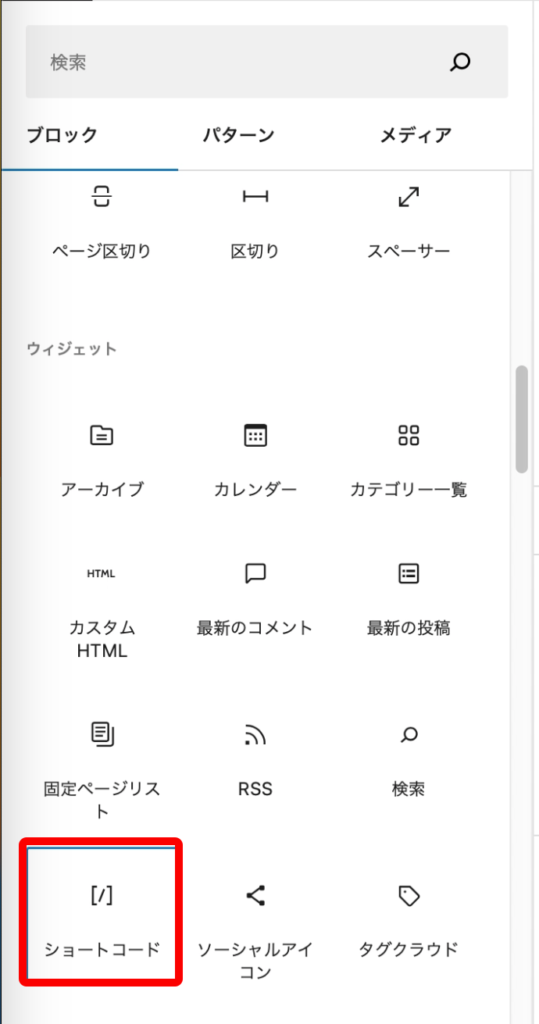
ブロックエディターの「ショートコード」ブロックを選択。

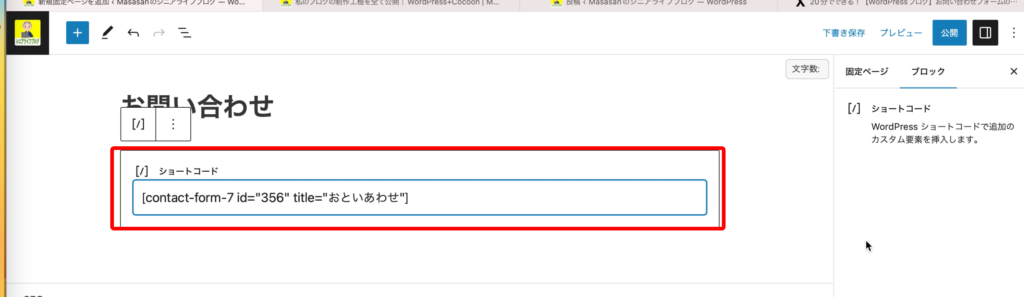
先ほどコピーしたショートコードを貼り付けて下さい。

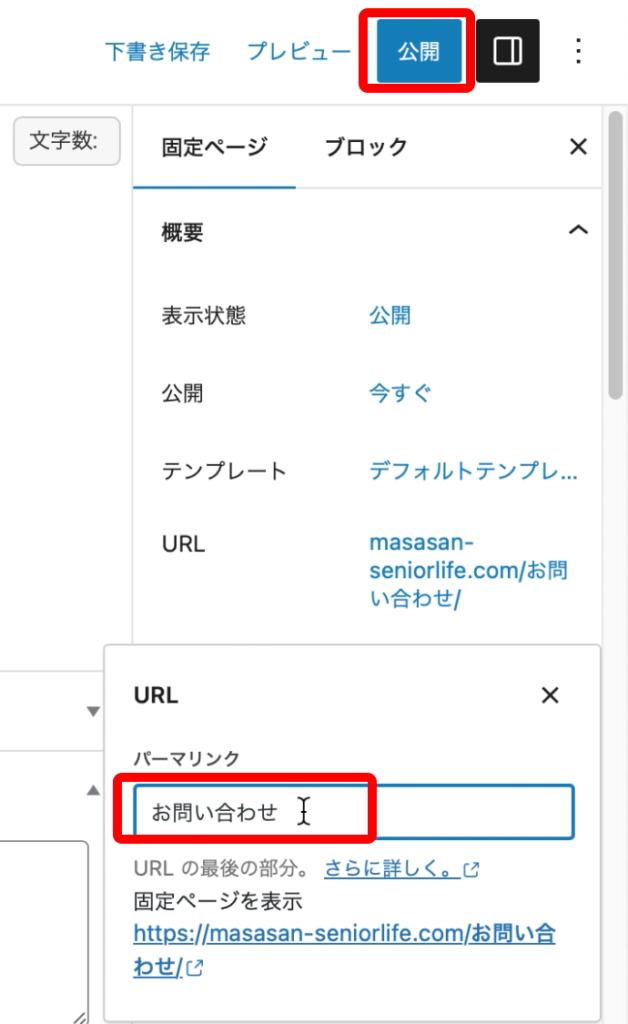
パーマリンクを「contact」とでも変更して、「公開」をクリックして下さい。
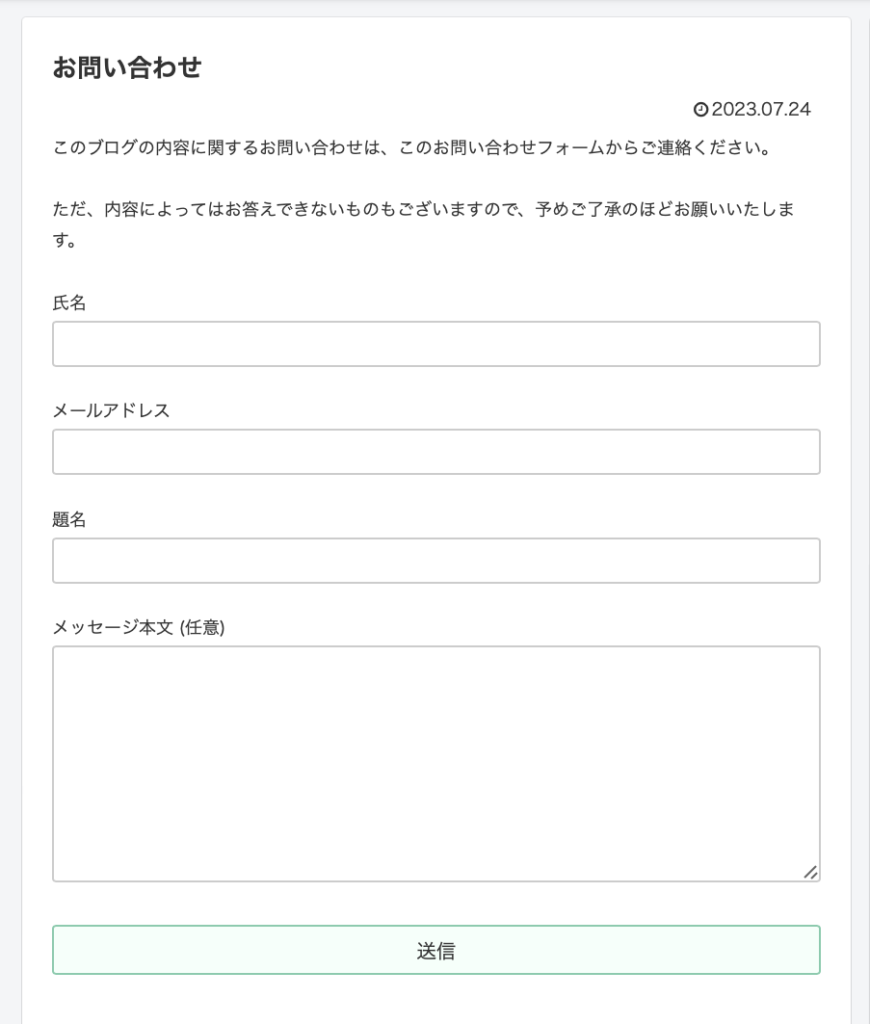
これで、「お問い合わせ」のページが出来上がりました。
メニューに追加する
次は、今作成した「お問い合わせ」のページをメニューに追加しましょう。
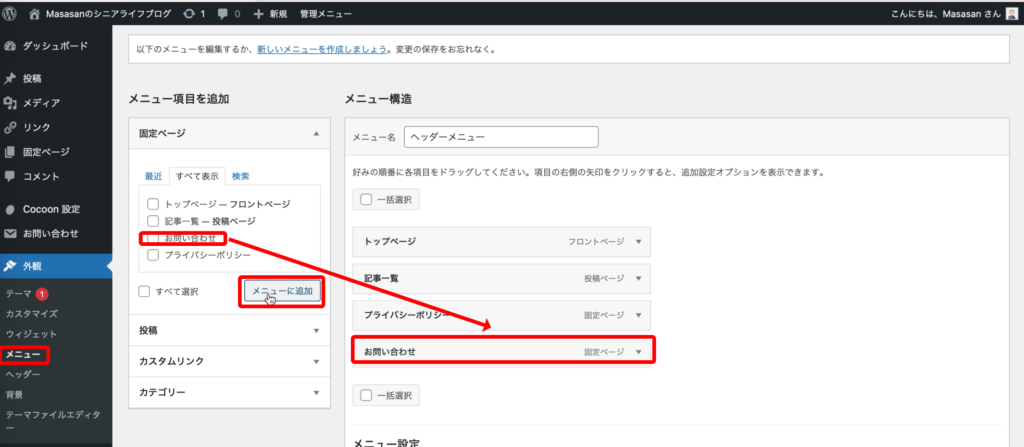
「外観」→「メニュー」をクリック。

固定ページの「お問い合わせ」にチェックをつけて、「メニューに追加」をクリック。
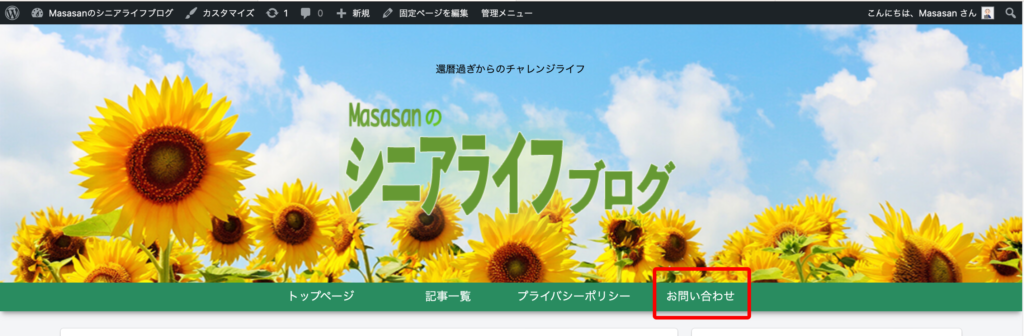
これで、「お問い合わせ」ページがトップメニューに追加されました。


これで「お問い合わせ」をブログに設置することができました。
正しく機能するかどうか、必ずテストしておきましょう。



