(記事にはアフィリエイト広告のリンクが含まれている場合があります)
皆さんは、ブログの記事を書いていて、Googleマップを記事に埋め込みたいと思ったことはありませんか?
実は、Googleマップを埋め込むのは意外と簡単なんです。
この記事では、Wordpressで作成したブログにおいて、Googleマップを記事に埋め込む方法を初心者の方でもわかりやすいように詳しく説明します。
まずはGoogleマップで表示する
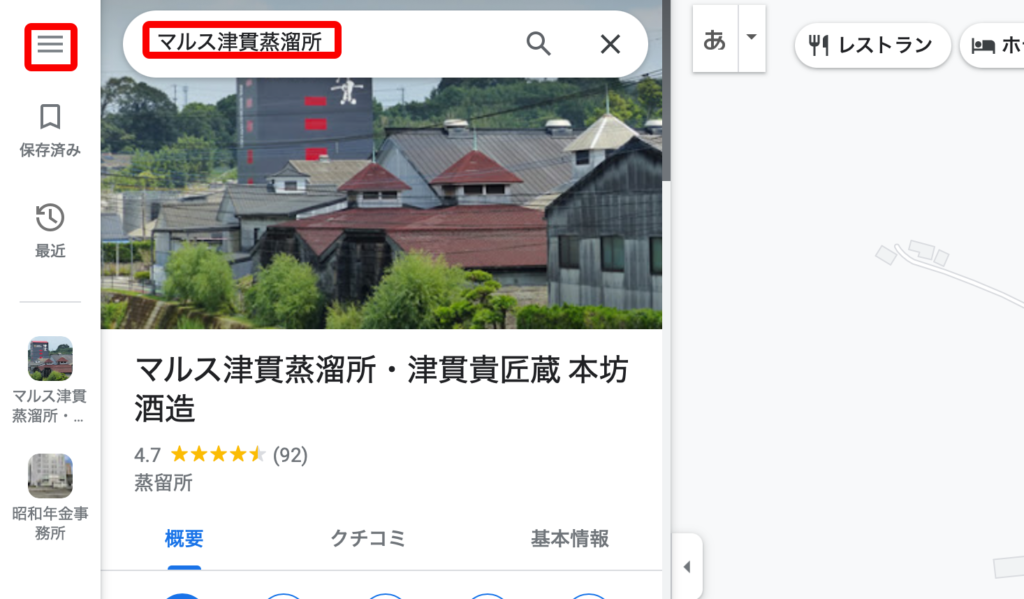
まずは、Googleマップ のサイトにアクセスして、検索窓に地図を埋め込みたい場所の名前などで検索して地図を表示しましょう。

地図が表示されたら、左メニューの一番上の、三本線をクリックする。
埋め込むコードをコピーする

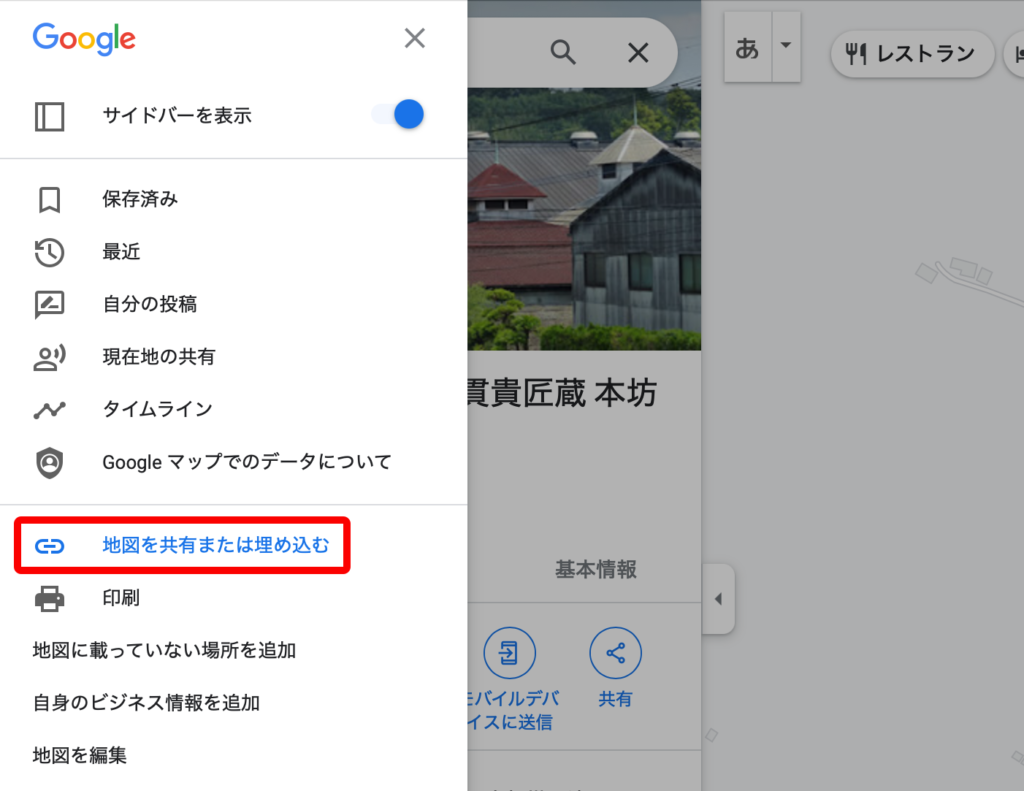
「地図を共有または埋め込む」をクリック。

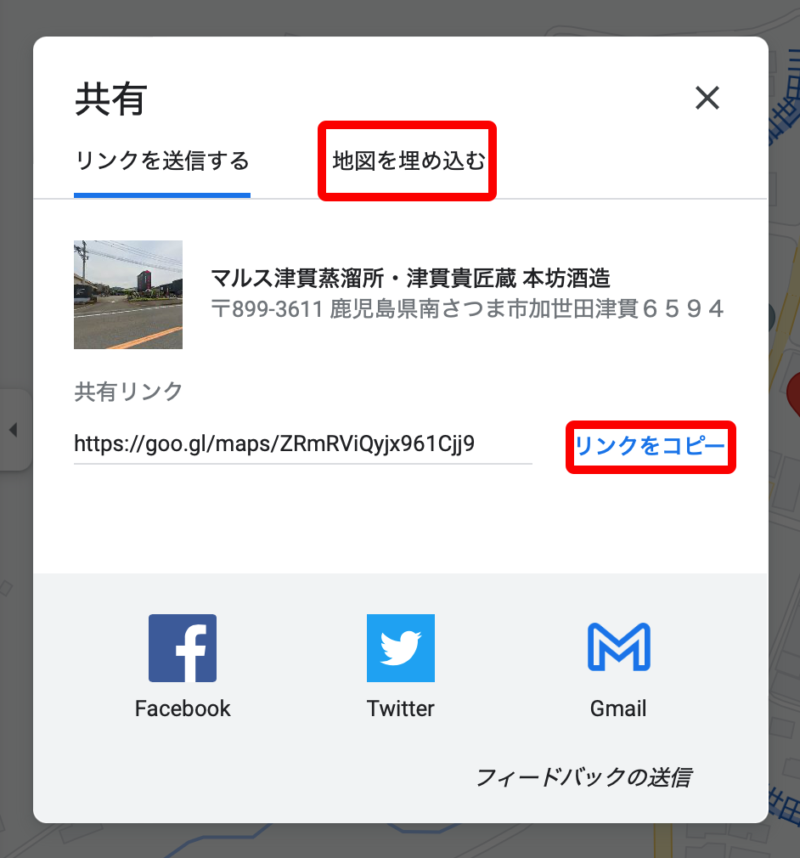
「地図を埋め込む」のタブをクリックし、「リンクをコピー」をクリックして埋め込むコードをコピーする。
記事にコードを埋め込みサイズを調整する
次は、いよいよブログの記事に地図を埋め込む作業です。

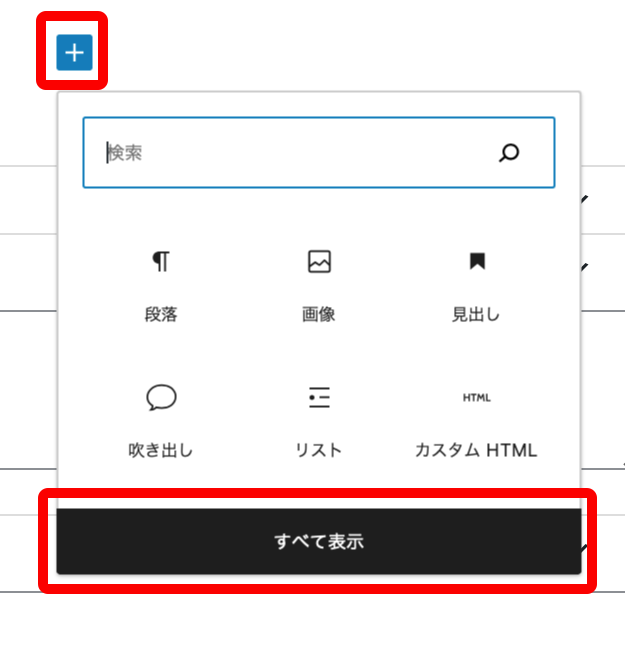
WordPressの地図を埋め込みたい記事の投稿の編集画面にて、記事を埋め込みたい位置にてブロックエディターの「+」をクリックし「すべてを表示」をクリック。

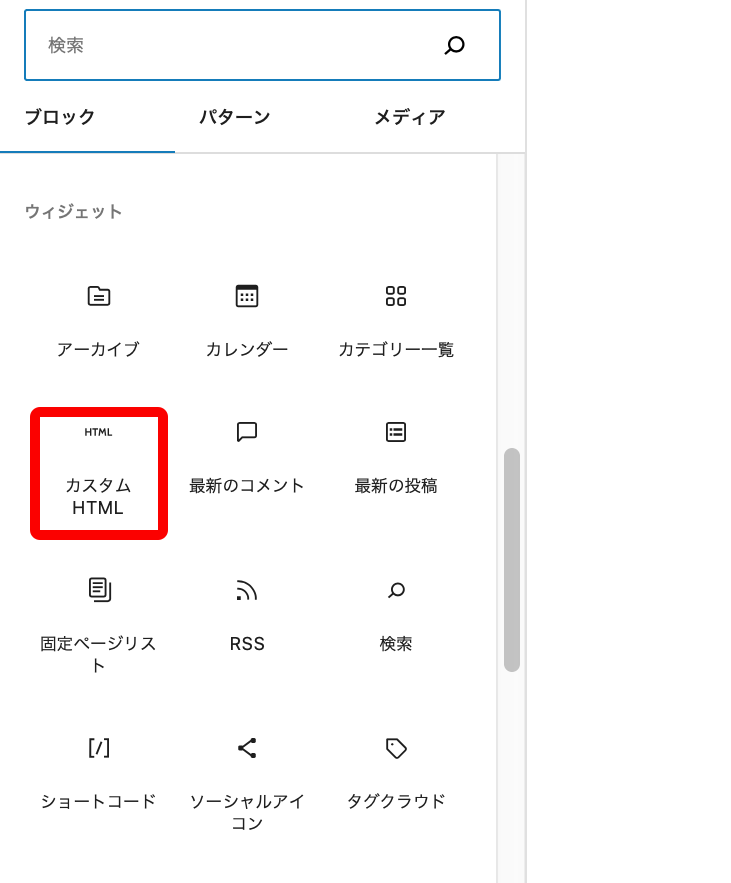
ブロックの中の「カスタムHTML」をクリック。

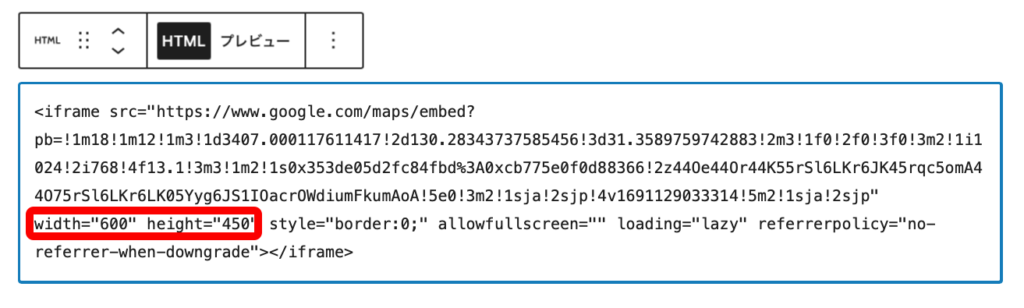
先ほど、Googleマップでコピーしたコードを貼り付けて下さい。
最後に、貼り付けたコードの中の「width」「hight」の数字を調整して表示する地図のサイズをブログの記事に合わせて調整して下さい。
以上でGoogleマップのブログ記事への埋め込みは完了です。
お疲れ様でした。