(記事にはアフィリエイト広告のリンクが含まれている場合があります)
この記事では、WordPressのブログでテーマとして「Cocoon」を使用している場合での「HTMLサイトマップ」の作り方をご説明します
とても簡単なので、あなたのサイトにも「HTMLサイトマップ」を設置してみてください。
サイトマップとは?
サイトマップというのは、あなたのブログの中にどのようなページが存在しているのかを示したもので「本」でいうところの「目次」のようなものです。
サイトマップには
- XMLサイトマップ
- HTMLサイトマップ
の2種類があります。
「XMLサイトマップ」というのは、ブログの読者には見えないサイトマップで、主にGoogleなどの検索エンジンにサイトの情報を知らせるために作るものです。
対して「HTMLサイトマップ」は、ブログの読者にも見ることができるサイトマップで、ブログの中の固定ページの1つとして作成します。
この記事では「HTMLサイトマップ」の作り方について説明しています。
サイトマップを手作業で作成すると、記事を追加する度に変更しなければならず、とても手間がかかり、最後にはサイトマップの内容がサイトの実情と合わなくなってしまいます。
今回の方法であれば、自動でサイトマップを更新してくれるので、一切更新の手間がかからず、正しいサイトマップが表示されるようになります。
HTMLサイトマップの作り方
まずは、「HTMLサイトマップ」用の「固定ページ」を用意して下さい。
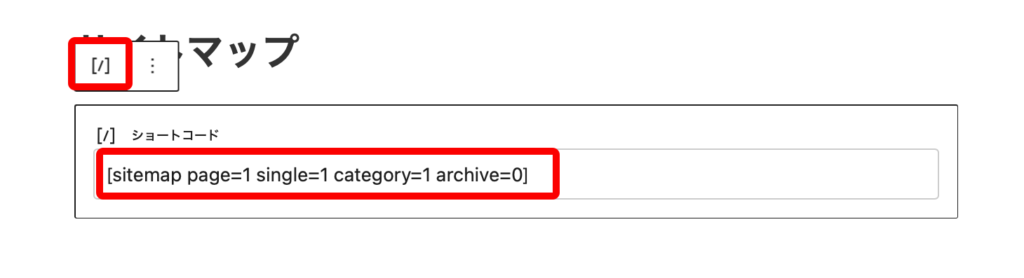
その固定ページに記述する内容は、「タイトル」以外では 「ショートコードブロック」を使って
[sitemap page=1 single=1 category=1 archive=0]
このショートコードを記入して下さい。

固定ページに記述する内容はこれだけです。

えっ、これだけ?

そうだよ。めちゃくちゃ簡単だろ!
少し補足説明をすると
page=1 single=1 category=1 archive=0
の部分はパラメーターで、それぞれ
「固定ページ」「投稿ページ」「カテゴリーページ」「アーカイブページ」を表示するかどうかを設定します。「1」だと表示で「0」だと非表示です。
なので、この設定だと 固定ページ・投稿ページ・カテゴリーページは表示するけど、アーカイブページは非表示という設定です。
なので、例えば 投稿ページのみ表示でその他のページは全て非表示にしたいのであれば
[sitemap page=0 single=1 category=0 archive=0]
となります。
いかがでしょう? とても簡単ですよね?
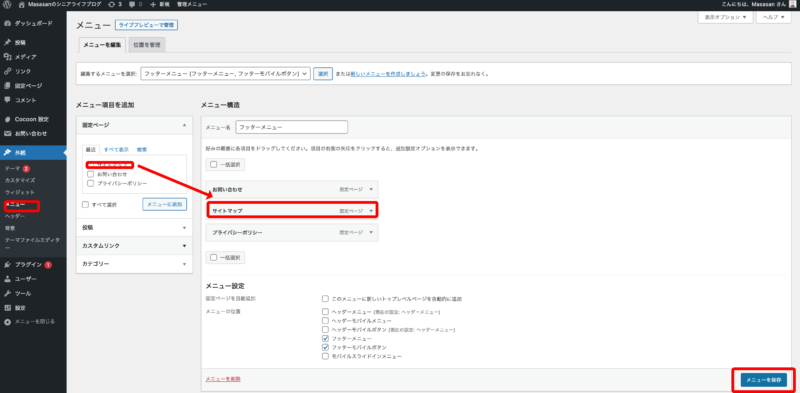
固定ページで「サイトマップ」を作成したら、忘れずにメニューに追加しておきましょう。

私は「フッターメニュー」に追加しました。
サイトマップがどのように表示されるかは、以下でこのブログのサイトをマップを表示してご確認ください。




