(記事にはアフィリエイト広告のリンクが含まれている場合があります)
さて、今回は「MW WP Form」というプラグインを使用したお問い合わせフォームの作成方法についてシェアしていきたいと思います。

あれ?お問い合わせフォームは、既に「Contact Form7」で作成してるよね?

そうだよ。だけど、より機能が豊富なプラグインを見つけたので、今回はそちらについて情報をシェアさせていただくよ。
MW WP Form のメリット・デメリット
まず、「Contact Form7」に比べて「MW WP Form」が優れている点は、主に以下の点になります。
- 「MW WP Form」は、お問い合わせフォームで「送信確認画面」や「送信完了画面」を表示できる。(Contact Form7でも、追加のプラグインで対応可能らしいが、MW WP Formでは、標準機能で対応できる)
- 「MW WP Form」では、受信したメールをデータベースに保管することもできるので、お問い合わせフォーム以外でも活用できる。例えば、読者の皆さんに対してアンケートを実施してアンケートデータを集計したりすることも可能。
まあ、簡単に言うと「MW WP Form」の方が機能豊富ということです。
逆にデメリットとしては
- 機能が豊富な分だけ、「Contact Form7」に比べると設定に手間がかかる。
- しっかり使いこなそうと思うと HTMLの知識が必要となる。
などが挙げられます。
「MW WP Form」も「Contact Form7」も、どちらも日本人が開発したプラグインで利用者も多く安心して利用できるプラグインです。
MW WP Formは、機能が豊富でお問い合わせフォーム以外にも色々と活用できるのですが、それだけに全ての機能について説明すると話しが複雑になるので、今回は私が作成したお問い合わせフォームの内容についてのみ説明いたします。
まずは、サンプルとしてご利用いただき、その上で他の機能なども学習することをお勧めします。
他の機能なども学習したい方は「MW WP Formの公式サイト」をご覧ください。
MW WP Formでのお問い合わせフォームサンプル
では、私が作成したお問い合わせフォームの内容についてご説明します。

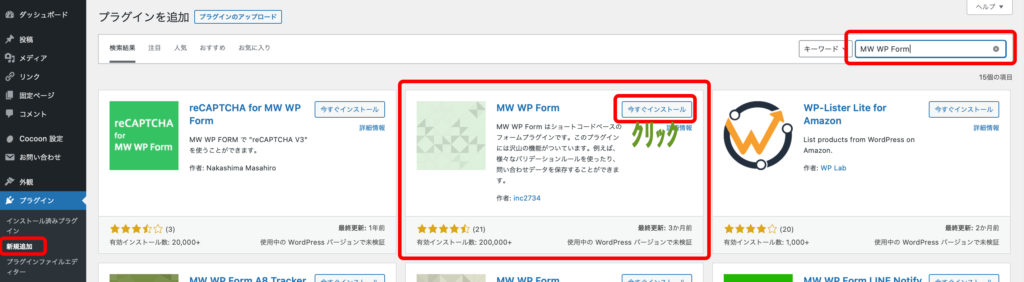
まずは、プラグインの「新規追加」にて「MW WP Form」を検索し、インストールして下さい。

インストールしたら、忘れずに「有効化」しておきましょう。

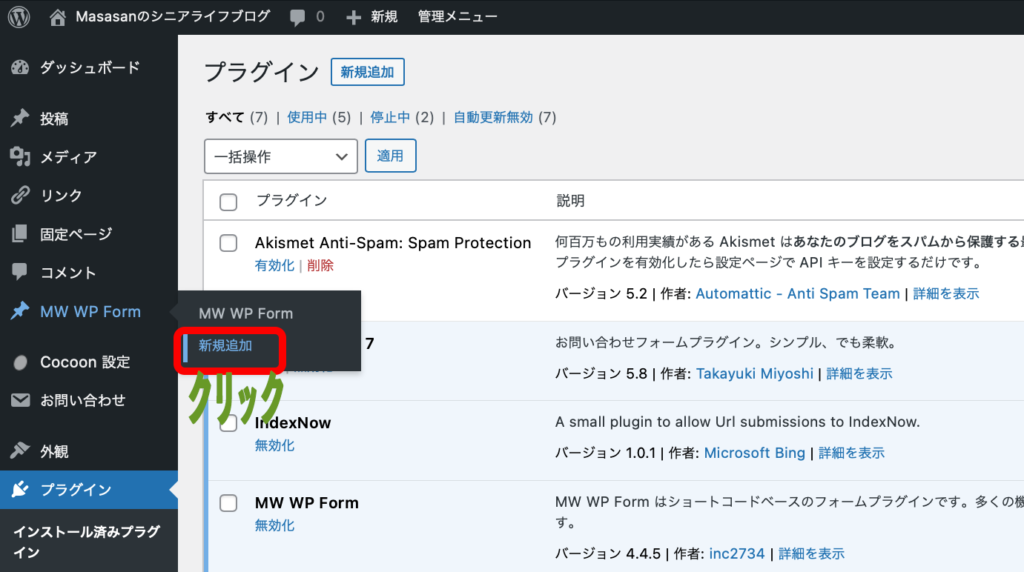
プラグインのインストール及び有効化が完了すると、左サイトメニューに「MW WP Form」のメニューが表示されますので「新規追加」をクリックして下さい。

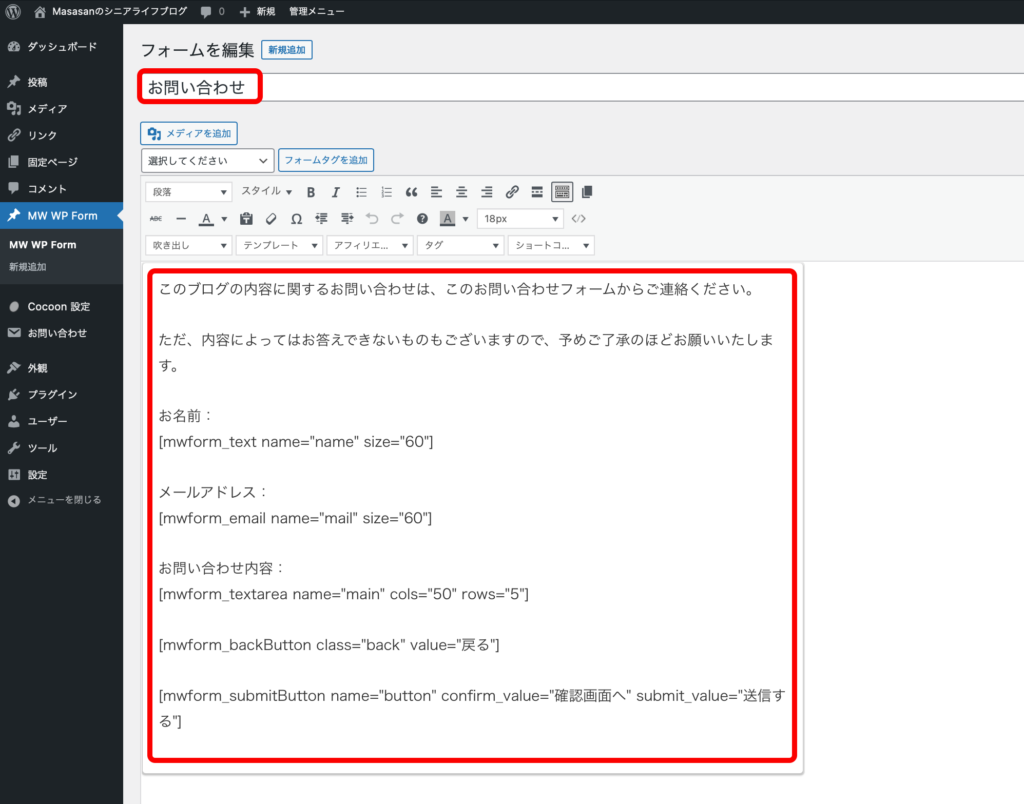
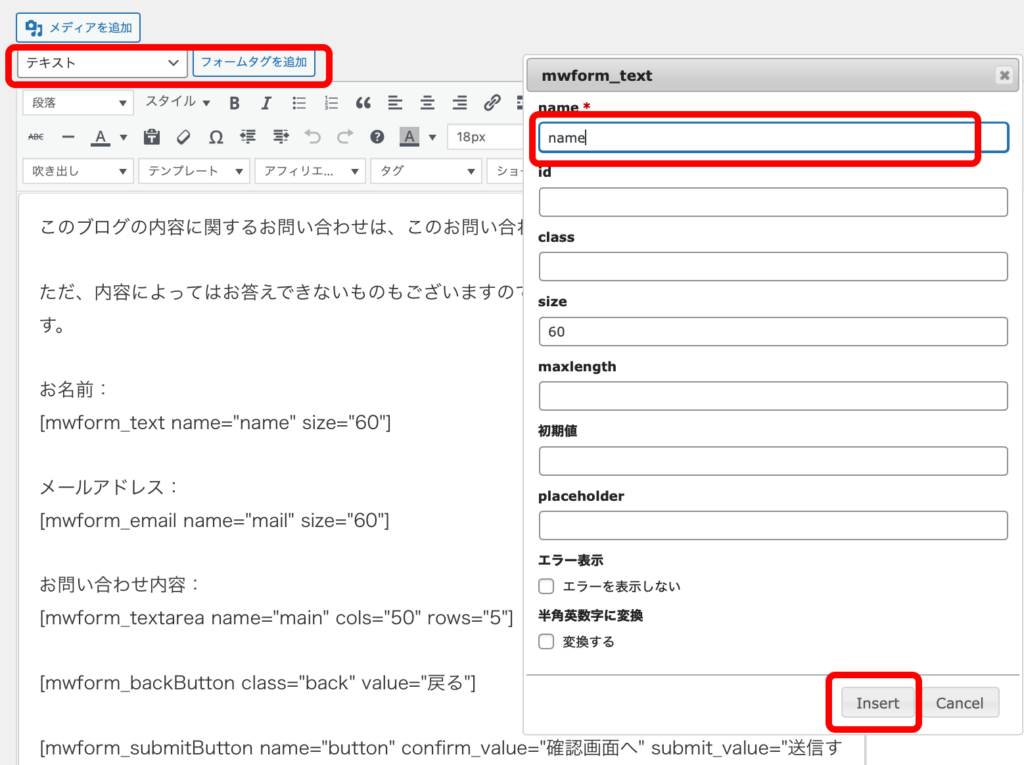
お問い合わせフォームのタイトルとお問い合わせ画面の内容を記述します。

お名前やメールアドレスなど入力項目については、フォームタグの種類を選択して「フォームタグを追加」で作成します。
今回は、以下の私が作成した内容をコピペしていただくと楽に作成できると思います。
気に入らない部分のみ修正していただければ結構です。
このブログの内容に関するお問い合わせは、このお問い合わせフォームからご連絡ください。 ただ、内容によってはお答えできないものもございますので、予めご了承のほどお願いいたします。 お名前: [mwform_text name="name" size="60"] メールアドレス: [mwform_email name="mail" size="60"] お問い合わせ内容: [mwform_textarea name="main" cols="50" rows="5"] [mwform_backButton class="back" value="戻る"] [mwform_submitButton name="button" confirm_value="確認画面へ" submit_value="送信する"]

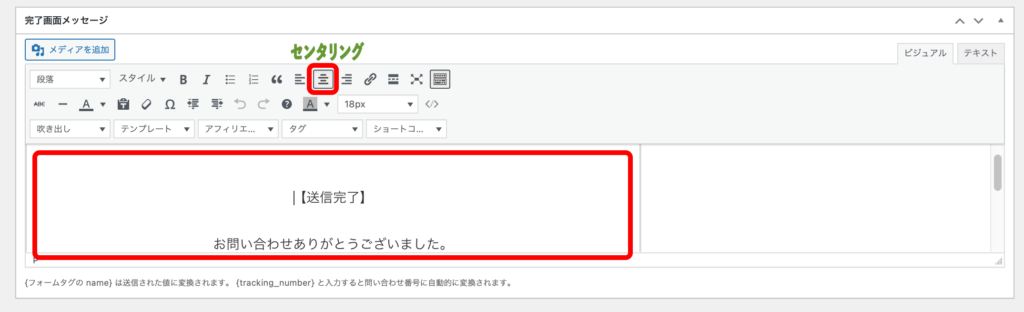
次に「完了画面メッセージ」を記述します。
こちらも、私が作成したサンプルを記載しますので、よければコピペしてお使いください。
(コピペしたら「センタリング」しておいて下さい。
【送信完了】 お問い合わせありがとうございました。 入力いただいたメールアドレスへお問い合わせの内容をお送りしました。 ご確認ください。

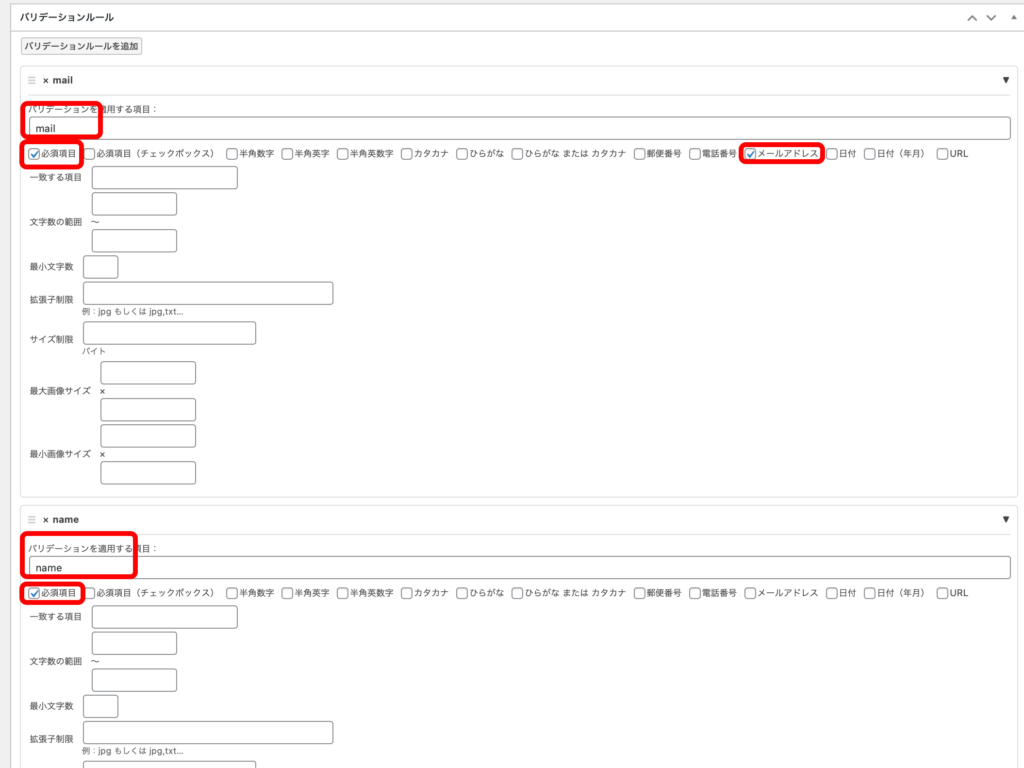
お名前とメールアドレスについては「バリデーションルール」を設定して下さい。
お名前 : 必須項目にチェック
メールアドレス : 必須項目とメールアドレスにチェック

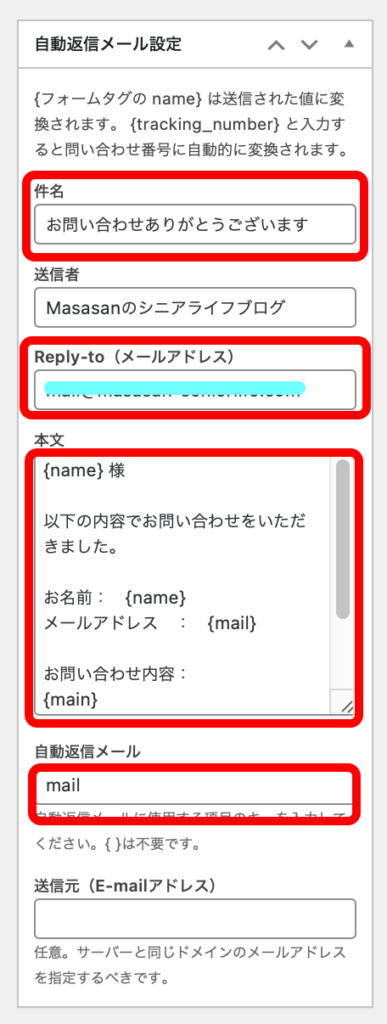
「自動返信メール設定」を設定します。
これは、お問い合わせをいただいた方へ送信されるメールとなります。
件名 : メールのタイトルを入力します。
Reply-to : 送信元のメールアドレスです。本来は、ご自分のメールアドレスを登録するのですが、イタズラだったりメールアドレスの収集目的の人がいる可能性もあるので、私はダミーのメールアドレスとして「send-only@ブログのドメイン名」で登録しました。
本文 : メールの本文です。
自動返信メール : お問い合わせいただいた方のメールアドレスで、メールアドレスのフォームタグで指定した名前を記載します。
本文については、私のサンプルを以下に記載します。
*** 自動返信メール ***
{name} 様
以下の内容でお問い合わせをいただきました。
お名前: {name}
メールアドレス : {mail}
お問い合わせ内容:
{main}
内容を確認し、可能な場合にはご回答させていただきます。
今しばらく、お待ち願います。
なお、このメールは送信専用アドレスから送信しておりますので、このメールにご返信いただいても対応できませんので、ご了承のほどお願いいたします。

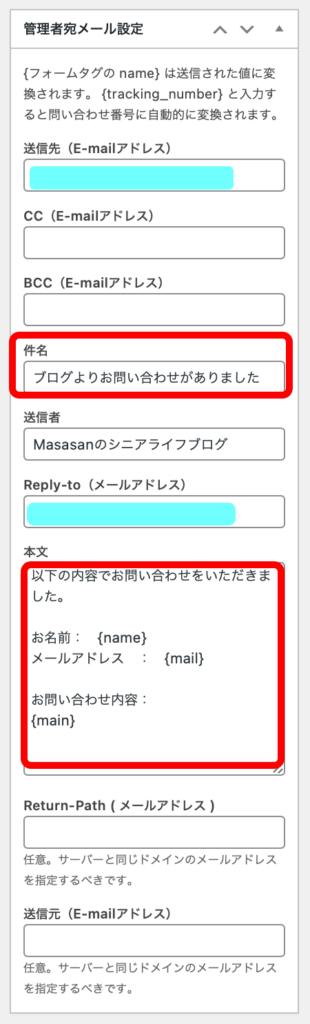
次に「管理者宛メール設定」を設定します。
送信先 : ご自分のメールアドレスを設定して下さい。
件名 : メールのタイトルです。
Reply-to : ここもご自分のメールアドレスを設定して下さい。
本文 : メール本文です。
本文は、私のサンプルを記載します。
以下の内容でお問い合わせをいただきました。
お名前: {name}
メールアドレス : {mail}
お問い合わせ内容:
{main}

全て設定が完了したら「公開」ボタンをクリックして下さい。

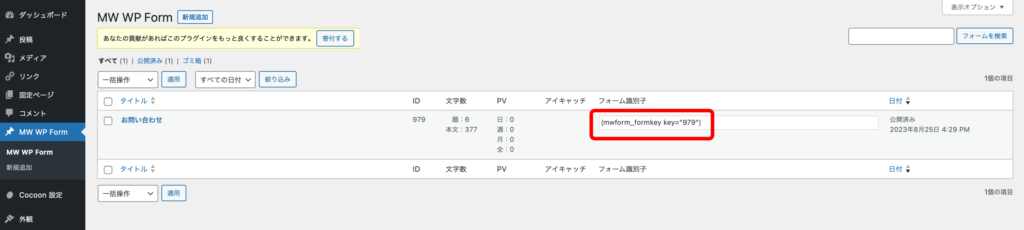
そして、作成したフォームの「フォーム識別子」をコピーして下さい。

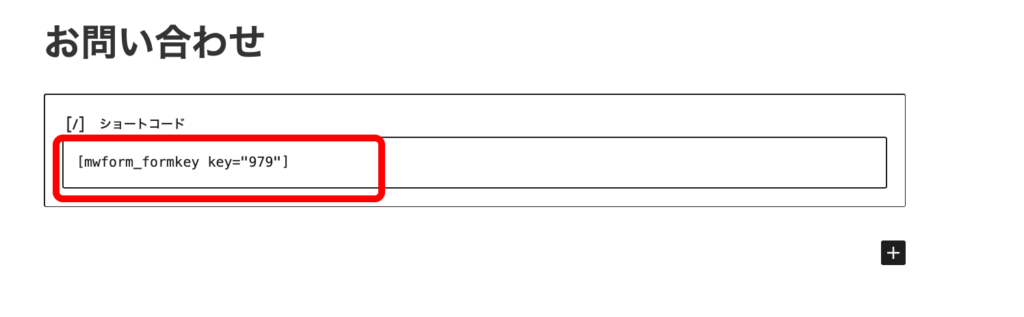
固定ページでお問い合わせページを作成し、そこに先ほどコピーしたフォーム識別子をショートコードとして貼り付けて下さい。
以上で「MW WP Form」でのお問い合わせページの作成は完了です。
作成後は、必ずテストしてみて下さい。正しく動作し、メールも送信されましたか?
いかがでしょうか?
今回のお問い合わせページの作成では「MW WP Form」の持つ機能のごく一部しか使用していません。まだまだ、色々と活用できると思いますので、皆さんも色々考えてみてはいかがでしょうか?



